Web Audio API
The Web Audio API provides a powerful and versatile system for controlling audio on the Web, allowing developers to choose audio sources, add effects to audio, create audio visualizations, apply spatial effects (such as panning) and much more.
Web audio concepts and usage
The Web Audio API involves handling audio operations inside an audio context, and has been designed to allow modular routing. Basic audio operations are performed with audio nodes, which are linked together to form an audio routing graph. Several sources — with different types of channel layout — are supported even within a single context. This modular design provides the flexibility to create complex audio functions with dynamic effects.
Audio nodes are linked into chains and simple webs by their inputs and outputs. They typically start with one or more sources. Sources provide arrays of sound intensities (samples) at very small timeslices, often tens of thousands of them per second. These could be either computed mathematically (such as OscillatorNode), or they can be recordings from sound/video files (like AudioBufferSourceNode and MediaElementAudioSourceNode) and audio streams (MediaStreamAudioSourceNode). In fact, sound files are just recordings of sound intensities themselves, which come in from microphones or electric instruments, and get mixed down into a single, complicated wave.
Outputs of these nodes could be linked to inputs of others, which mix or modify these streams of sound samples into different streams. A common modification is multiplying the samples by a value to make them louder or quieter (as is the case with GainNode). Once the sound has been sufficiently processed for the intended effect, it can be linked to the input of a destination (BaseAudioContext.destination), which sends the sound to the speakers or headphones. This last connection is only necessary if the user is supposed to hear the audio.
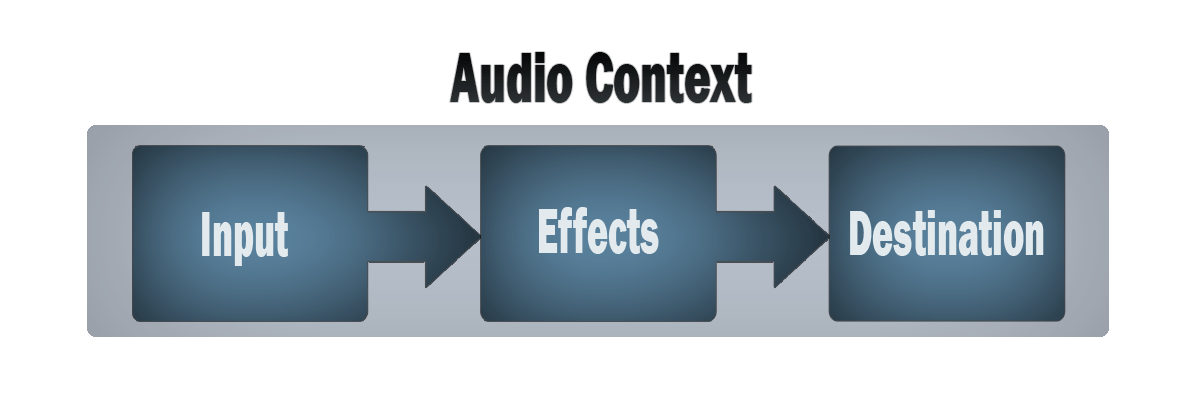
A simple, typical workflow for web audio would look something like this:
- Create audio context
- Inside the context, create sources — such as
<audio>, oscillator, stream - Create effects nodes, such as reverb, biquad filter, panner, compressor
- Choose final destination of audio, for example your system speakers
- Connect the sources up to the effects, and the effects to the destination.

Timing is controlled with high precision and low latency, allowing developers to write code that responds accurately to events and is able to target specific samples, even at a high sample rate. So applications such as drum machines and sequencers are well within reach.
The Web Audio API also allows us to control how audio is spatialized. Using a system based on a source-listener model, it allows control of the panning model and deals with distance-induced attenuation induced by a moving source (or moving listener).
Note: You can read about the theory of the Web Audio API in a lot more detail in our article Basic concepts behind Web Audio API.
Web Audio API target audience
The Web Audio API can seem intimidating to those that aren't familiar with audio or music terms, and as it incorporates a great deal of functionality it can prove difficult to get started if you are a developer.
It can be used to incorporate audio into your website or application, by providing atmosphere like futurelibrary.no, or auditory feedback on forms. However, it can also be used to create advanced interactive instruments. With that in mind, it is suitable for both developers and musicians alike.
We have a simple introductory tutorial for those that are familiar with programming but need a good introduction to some of the terms and structure of the API.
There's also a Basic Concepts Behind Web Audio API article, to help you understand the way digital audio works, specifically in the realm of the API. This also includes a good introduction to some of the concepts the API is built upon.
Learning coding is like playing cards — you learn the rules, then you play, then you go back and learn the rules again, then you play again. So if some of the theory doesn't quite fit after the first tutorial and article, there's an advanced tutorial which extends the first one to help you practice what you've learnt, and apply some more advanced techniques to build up a step sequencer.
We also have other tutorials and comprehensive reference material available that covers all features of the API. See the sidebar on this page for more.
If you are more familiar with the musical side of things, are familiar with music theory concepts, want to start building instruments, then you can go ahead and start building things with the advanced tutorial and others as a guide (the above-linked tutorial covers scheduling notes, creating bespoke oscillators and envelopes, as well as an LFO among other things.)
If you aren't familiar with the programming basics, you might want to consult some beginner's JavaScript tutorials first and then come back here — see our Beginner's JavaScript learning module for a great place to begin.
Web Audio API interfaces
The Web Audio API has a number of interfaces and associated events, which we have split up into nine categories of functionality.
General audio graph definition
General containers and definitions that shape audio graphs in Web Audio API usage.
AudioContext-
The
AudioContextinterface represents an audio-processing graph built from audio modules linked together, each represented by anAudioNode. An audio context controls the creation of the nodes it contains and the execution of the audio processing, or decoding. You need to create anAudioContextbefore you do anything else, as everything happens inside a context. AudioNode-
The
AudioNodeinterface represents an audio-processing module like an audio source (e.g. an HTML<audio>or<video>element), audio destination, intermediate processing module (e.g. a filter likeBiquadFilterNode, or volume control likeGainNode). AudioParam-
The
AudioParaminterface represents an audio-related parameter, like one of anAudioNode. It can be set to a specific value or a change in value, and can be scheduled to happen at a specific time and following a specific pattern. AudioParamMap-
Provides a map-like interface to a group of
AudioParaminterfaces, which means it provides the methodsforEach(),get(),has(),keys(), andvalues(), as well as asizeproperty. BaseAudioContext-
The
BaseAudioContextinterface acts as a base definition for online and offline audio-processing graphs, as represented byAudioContextandOfflineAudioContextrespectively. You wouldn't useBaseAudioContextdirectly — you'd use its features via one of these two inheriting interfaces. - The
endedevent -
The
endedevent is fired when playback has stopped because the end of the media was reached.
Defining audio sources
Interfaces that define audio sources for use in the Web Audio API.
AudioScheduledSourceNode-
The
AudioScheduledSourceNodeis a parent interface for several types of audio source node interfaces. It is anAudioNode. OscillatorNode-
The
OscillatorNodeinterface represents a periodic waveform, such as a sine or triangle wave. It is anAudioNodeaudio-processing module that causes a given frequency of wave to be created. AudioBuffer-
The
AudioBufferinterface represents a short audio asset residing in memory, created from an audio file using theBaseAudioContext.decodeAudioDatamethod, or created with raw data usingBaseAudioContext.createBuffer. Once decoded into this form, the audio can then be put into anAudioBufferSourceNode. AudioBufferSourceNode-
The
AudioBufferSourceNodeinterface represents an audio source consisting of in-memory audio data, stored in anAudioBuffer. It is anAudioNodethat acts as an audio source. MediaElementAudioSourceNode-
The
MediaElementAudioSourceNodeinterface represents an audio source consisting of an HTML<audio>or<video>element. It is anAudioNodethat acts as an audio source. MediaStreamAudioSourceNode-
The
MediaStreamAudioSourceNodeinterface represents an audio source consisting of aMediaStream(such as a webcam, microphone, or a stream being sent from a remote computer). If multiple audio tracks are present on the stream, the track whoseidcomes first lexicographically (alphabetically) is used. It is anAudioNodethat acts as an audio source. MediaStreamTrackAudioSourceNode-
A node of type
MediaStreamTrackAudioSourceNoderepresents an audio source whose data comes from aMediaStreamTrack. When creating the node using thecreateMediaStreamTrackSource()method to create the node, you specify which track to use. This provides more control thanMediaStreamAudioSourceNode.
Defining audio effects filters
Interfaces for defining effects that you want to apply to your audio sources.
BiquadFilterNode-
The
BiquadFilterNodeinterface represents a simple low-order filter. It is anAudioNodethat can represent different kinds of filters, tone control devices, or graphic equalizers. ABiquadFilterNodealways has exactly one input and one output. ConvolverNode-
The
ConvolverNodeinterface is anAudioNodethat performs a Linear Convolution on a givenAudioBuffer, and is often used to achieve a reverb effect. DelayNode-
The
DelayNodeinterface represents a delay-line; anAudioNodeaudio-processing module that causes a delay between the arrival of an input data and its propagation to the output. DynamicsCompressorNode-
The
DynamicsCompressorNodeinterface provides a compression effect, which lowers the volume of the loudest parts of the signal in order to help prevent clipping and distortion that can occur when multiple sounds are played and multiplexed together at once. GainNode-
The
GainNodeinterface represents a change in volume. It is anAudioNodeaudio-processing module that causes a given gain to be applied to the input data before its propagation to the output. WaveShaperNode-
The
WaveShaperNodeinterface represents a non-linear distorter. It is anAudioNodethat use a curve to apply a waveshaping distortion to the signal. Beside obvious distortion effects, it is often used to add a warm feeling to the signal. PeriodicWave-
Describes a periodic waveform that can be used to shape the output of an
OscillatorNode. IIRFilterNode-
Implements a general infinite impulse response (IIR) filter; this type of filter can be used to implement tone-control devices and graphic equalizers as well.
Defining audio destinations
Once you are done processing your audio, these interfaces define where to output it.
AudioDestinationNode-
The
AudioDestinationNodeinterface represents the end destination of an audio source in a given context — usually the speakers of your device. MediaStreamAudioDestinationNode-
The
MediaStreamAudioDestinationNodeinterface represents an audio destination consisting of a WebRTCMediaStreamwith a singleAudioMediaStreamTrack, which can be used in a similar way to aMediaStreamobtained fromgetUserMedia(). It is anAudioNodethat acts as an audio destination.
Data analysis and visualization
If you want to extract time, frequency, and other data from your audio, the AnalyserNode is what you need.
AnalyserNode-
The
AnalyserNodeinterface represents a node able to provide real-time frequency and time-domain analysis information, for the purposes of data analysis and visualization.
Splitting and merging audio channels
To split and merge audio channels, you'll use these interfaces.
ChannelSplitterNode-
The
ChannelSplitterNodeinterface separates the different channels of an audio source out into a set of mono outputs. ChannelMergerNode-
The
ChannelMergerNodeinterface reunites different mono inputs into a single output. Each input will be used to fill a channel of the output.
Audio spatialization
These interfaces allow you to add audio spatialization panning effects to your audio sources.
AudioListener-
The
AudioListenerinterface represents the position and orientation of the unique person listening to the audio scene used in audio spatialization. PannerNode-
The
PannerNodeinterface represents the position and behavior of an audio source signal in 3D space, allowing you to create complex panning effects. StereoPannerNode-
The
StereoPannerNodeinterface represents a simple stereo panner node that can be used to pan an audio stream left or right.
Audio processing in JavaScript
Using audio worklets, you can define custom audio nodes written in JavaScript or WebAssembly. Audio worklets implement the Worklet interface, a lightweight version of the Worker interface.
AudioWorklet-
The
AudioWorkletinterface is available through theAudioContextobject'saudioWorklet, and lets you add modules to the audio worklet to be executed off the main thread. AudioWorkletNode-
The
AudioWorkletNodeinterface represents anAudioNodethat is embedded into an audio graph and can pass messages to the correspondingAudioWorkletProcessor. AudioWorkletProcessor-
The
AudioWorkletProcessorinterface represents audio processing code running in aAudioWorkletGlobalScopethat generates, processes, or analyzes audio directly, and can pass messages to the correspondingAudioWorkletNode. AudioWorkletGlobalScope-
The
AudioWorkletGlobalScopeinterface is aWorkletGlobalScope-derived object representing a worker context in which an audio processing script is run; it is designed to enable the generation, processing, and analysis of audio data directly using JavaScript in a worklet thread rather than on the main thread.
Obsolete: script processor nodes
Before audio worklets were defined, the Web Audio API used the ScriptProcessorNode for JavaScript-based audio processing. Because the code runs in the main thread, they have bad performance. The ScriptProcessorNode is kept for historic reasons but is marked as deprecated.
ScriptProcessorNodeDeprecated-
The
ScriptProcessorNodeinterface allows the generation, processing, or analyzing of audio using JavaScript. It is anAudioNodeaudio-processing module that is linked to two buffers, one containing the current input, one containing the output. An event, implementing theAudioProcessingEventinterface, is sent to the object each time the input buffer contains new data, and the event handler terminates when it has filled the output buffer with data. audioprocess(event) Deprecated-
The
audioprocessevent is fired when an input buffer of a Web Audio APIScriptProcessorNodeis ready to be processed. AudioProcessingEventDeprecated-
The
AudioProcessingEventrepresents events that occur when aScriptProcessorNodeinput buffer is ready to be processed.
Offline/background audio processing
It is possible to process/render an audio graph very quickly in the background — rendering it to an AudioBuffer rather than to the device's speakers — with the following.
OfflineAudioContext-
The
OfflineAudioContextinterface is anAudioContextinterface representing an audio-processing graph built from linked togetherAudioNodes. In contrast with a standardAudioContext, anOfflineAudioContextdoesn't really render the audio but rather generates it, as fast as it can, in a buffer. complete(event)-
The
completeevent is fired when the rendering of anOfflineAudioContextis terminated. OfflineAudioCompletionEvent-
The
OfflineAudioCompletionEventrepresents events that occur when the processing of anOfflineAudioContextis terminated. Thecompleteevent uses this interface.
Guides and tutorials
- Advanced techniques: Creating and sequencing audio
In this tutorial, we're going to cover sound creation and modification, as well as timing and scheduling. We will introduce sample loading, envelopes, filters, wavetables, and frequency modulation. If you're familiar with these terms and looking for an introduction to their application with the Web Audio API, you've come to the right place.
- Background audio processing using AudioWorklet
This article explains how to create an audio worklet processor and use it in a Web Audio application.
- Basic concepts behind Web Audio API
This article explains some of the audio theory behind how the features of the Web Audio API work to help you make informed decisions while designing how your app routes audio. If you are not already a sound engineer, it will give you enough background to understand why the Web Audio API works as it does.
- Controlling multiple parameters with ConstantSourceNode
This article demonstrates how to use a
ConstantSourceNodeto link multiple parameters together so they share the same value, which can be changed by setting the value of theConstantSourceNode.offsetparameter.- Example and tutorial: Simple synth keyboard
This article presents the code and working demo of a video keyboard you can play using the mouse. The keyboard allows you to switch among the standard waveforms as well as one custom waveform, and you can control the main gain using a volume slider beneath the keyboard. This example makes use of the following Web API interfaces:
AudioContext,OscillatorNode,PeriodicWave, andGainNode.- Tools for analyzing Web Audio usage
While working on your Web Audio API code, you may find that you need tools to analyze the graph of nodes you create or to otherwise debug your work. This article discusses tools available to help you do that.
- Using IIR filters
The
IIRFilterNodeinterface of the Web Audio API is anAudioNodeprocessor that implements a general infinite impulse response (IIR) filter; this type of filter can be used to implement tone control devices and graphic equalizers, and the filter response parameters can be specified, so that it can be tuned as needed. This article looks at how to implement one, and use it in a simple example.- Using the Web Audio API
Let's take a look at getting started with the Web Audio API. We'll briefly look at some concepts, then study a simple boombox example that allows us to load an audio track, play and pause it, and change its volume and stereo panning.
- Visualizations with Web Audio API
One of the most interesting features of the Web Audio API is the ability to extract frequency, waveform, and other data from your audio source, which can then be used to create visualizations. This article explains how, and provides a couple of basic use cases.
- Web Audio API best practices
There's no strict right or wrong way when writing creative code. As long as you consider security, performance, and accessibility, you can adapt to your own style. In this article, we'll share a number of best practices — guidelines, tips, and tricks for working with the Web Audio API.
- Web audio spatialization basics
As if its extensive variety of sound processing (and other) options wasn't enough, the Web Audio API also includes facilities to allow you to emulate the difference in sound as a listener moves around a sound source, for example panning as you move around a sound source inside a 3D game. The official term for this is spatialization, and this article will cover the basics of how to implement such a system.
Examples
You can find a number of examples at our webaudio-example repo on GitHub.
Specifications
| Specification |
|---|
| Web Audio API # AudioContext |
Browser compatibility
AudioContext
BCD tables only load in the browser
See also
Tutorials/guides
- Basic concepts behind Web Audio API
- Using the Web Audio API
- Advanced techniques: creating sound, sequencing, timing, scheduling
- Autoplay guide for media and Web Audio APIs
- Using IIR filters
- Visualizations with Web Audio API
- Web audio spatialization basics
- Controlling multiple parameters with ConstantSourceNode
- Mixing Positional Audio and WebGL (2012)
- Developing Game Audio with the Web Audio API (2012)
Libraries
- Tones: a simple library for playing specific tones/notes using the Web Audio API.
- Tone.js: a framework for creating interactive music in the browser.
- howler.js: a JS audio library that defaults to Web Audio API and falls back to HTML Audio, as well as providing other useful features.
- Mooog: jQuery-style chaining of AudioNodes, mixer-style sends/returns, and more.
- XSound: Web Audio API Library for Synthesizer, Effects, Visualization, Recording, etc.
- OpenLang: HTML video language lab web application using the Web Audio API to record and combine video and audio from different sources into a single file (source on GitHub)
- Pts.js: Simplifies web audio visualization (guide)