一个看起来很酷的盒子
在此评估中,你将通过尝试创建引人注目的盒子来获得更多关于创建酷炫盒子的练习。
¥In this assessment, you'll get some more practice in creating cool-looking boxes by trying to create an eye-catching box.
| 先决条件: | 在尝试进行此评估之前,你应该已经阅读了本模块中的所有文章。 |
|---|---|
| 目标: | 测试对 CSS 盒子模型和其他盒子相关功能(例如边框和背景)的理解。 |
初始点
¥Starting point
要开始此评估,你应该:
¥To get this assessment started, you should:
或者,你可以使用在线编辑器,例如 CodePen、JSFiddle 或 Glitch。你可以将 HTML 粘贴并填写 CSS 到这些在线编辑器之一。
¥Alternatively, you could use an online editor such as CodePen, JSFiddle, or Glitch. You could paste the HTML and fill in the CSS into one of these online editors.
注意:如果你遇到困难,可以通过我们的 沟通渠道 之一与我们联系。
¥Note: If you get stuck, you can reach out to us in one of our communication channels.
工程概要
一般任务
设计盒子的样式
¥Styling the box
我们希望你对所提供的 <div> 进行样式设置,并为其提供以下内容:
¥We'd like you to style the provided <div>, giving it the following:
- 对于大盒子来说,这是一个合理的宽度,比如 200 像素左右。
- 对于大框来说合理的高度,使文本在过程中垂直居中。
- 将盒子水平居中。
- 将文本置于框内居中。
- 字体大小略有增加,达到约 17-18 像素计算样式。使用雷姆斯。写下关于你如何计算该值的评论。
- 设计的基色。将此颜色指定为框的背景颜色。
- 文本的对比色和黑色文本阴影。
- 相当微妙的边界半径。
- 1 像素实心边框,颜色与基色相似,但色调稍深。
- 朝向右下角的线性半透明黑色渐变。一开始使其完全透明,然后以 30% 的幅度渐变到 0.2 左右的不透明度,并保持相同的颜色直到结束。
- 多个盒子阴影。给它一个标准的框阴影,使框看起来从页面上稍微凸起。另外两个应该是内嵌框阴影 - 靠近左上角的半透明白色阴影和靠近右下角的半透明黑色阴影 - 以添加盒子漂亮的凸起 3D 外观。
提示和技巧
示例
¥Example
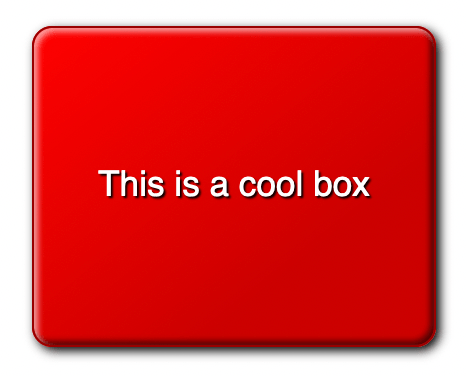
以下屏幕截图显示了最终设计的示例:
¥The following screenshot shows an example of what the finished design could look like: