标记一个字母
我们迟早都会学会写信;这也是测试我们的文本格式化技能的有用示例。在此作业中,你将标记一封信来测试你的 HTML 文本格式设置技能,以及超链接和 HTML <head> 元素的正确使用。
¥We all learn to write a letter sooner or later; it is also a useful example to test our text formatting skills. In this assignment, you'll have a letter to mark up as a test for your HTML text formatting skills, as well as hyperlinks and proper use of the HTML <head> element.
| 先决条件: | 在尝试此评估之前,你应该已经完成了 HTML 入门、 脑子里有什么?HTML 中的元数据、 HTML 文本基础知识、 创建超链接 和 高级文本格式设置。 |
|---|---|
| 目标: | 测试基本和高级 HTML 文本格式、超链接的使用以及 HTML 的使用。 |
初始点
¥Starting point
首先,获取 你需要标记的原始文本 和 CSS 设置 HTML 样式。使用文本编辑器创建新的 .html 文件或使用在线编辑器,例如 CodePen、JSFiddle 或 Glitch。
¥To begin, get the raw text you need to mark up, and the CSS to style the HTML.
Create a new .html file using your text editor or use an online editor such as CodePen, JSFiddle, or Glitch.
注意:如果你遇到困难,可以通过我们的 沟通渠道 之一与我们联系。
¥Note: If you get stuck, you can reach out to us in one of our communication channels.
工程概要
¥Project brief
对于此项目,你的任务是标记一封需要托管在大学内部网上的信件。这封信是一名研究员对一名未来的博士生关于其大学申请的回复。
¥For this project, your task is to mark up a letter that needs to be hosted on a university intranet. The letter is a response from a research fellow to a prospective PhD student concerning their application to the university.
块/结构语义
内联语义
¥Inline semantics
- 发件人和收件人的名称(以及调用和电子邮件)应具有高度重要性标记。
- 文档中的四个日期应具有包含机器可读日期的适当元素。
- 信件中的第一个地址和第一个日期应具有发件人列的类属性值。你稍后添加的 CSS 将使它们右对齐,就像经典字母布局中的情况一样。
- 在信件正文中标记以下五个首字母缩写词/缩写词 - "博士," "HTML," "CSS," "BC," 和 "先生。" - 以提供每个缩写词的扩展。
- 六个下标/上标应在化学式中进行适当标记,以及数字 103 和 104(它们分别应为 10 的 3 次方和 4 次方)。
- 尝试在文本中标记至少两个具有高度重要性/强调的适当单词。
- 这封信有两个地方应该有超链接。添加带有标题的适当链接。对于链接指向的位置,你可以使用
http://example.com作为 URL。 - 用适当的元素标记大学座右铭的引用和引文。
文档的头部
提示和技巧
¥Hints and tips
- 使用 W3C HTML 验证器 验证你的 HTML。如果有效的话,奖励自己奖励积分。
- 你不需要了解任何 CSS 即可完成此作业。你只需将提供的 CSS 放入 HTML 元素中即可。
示例
¥Example
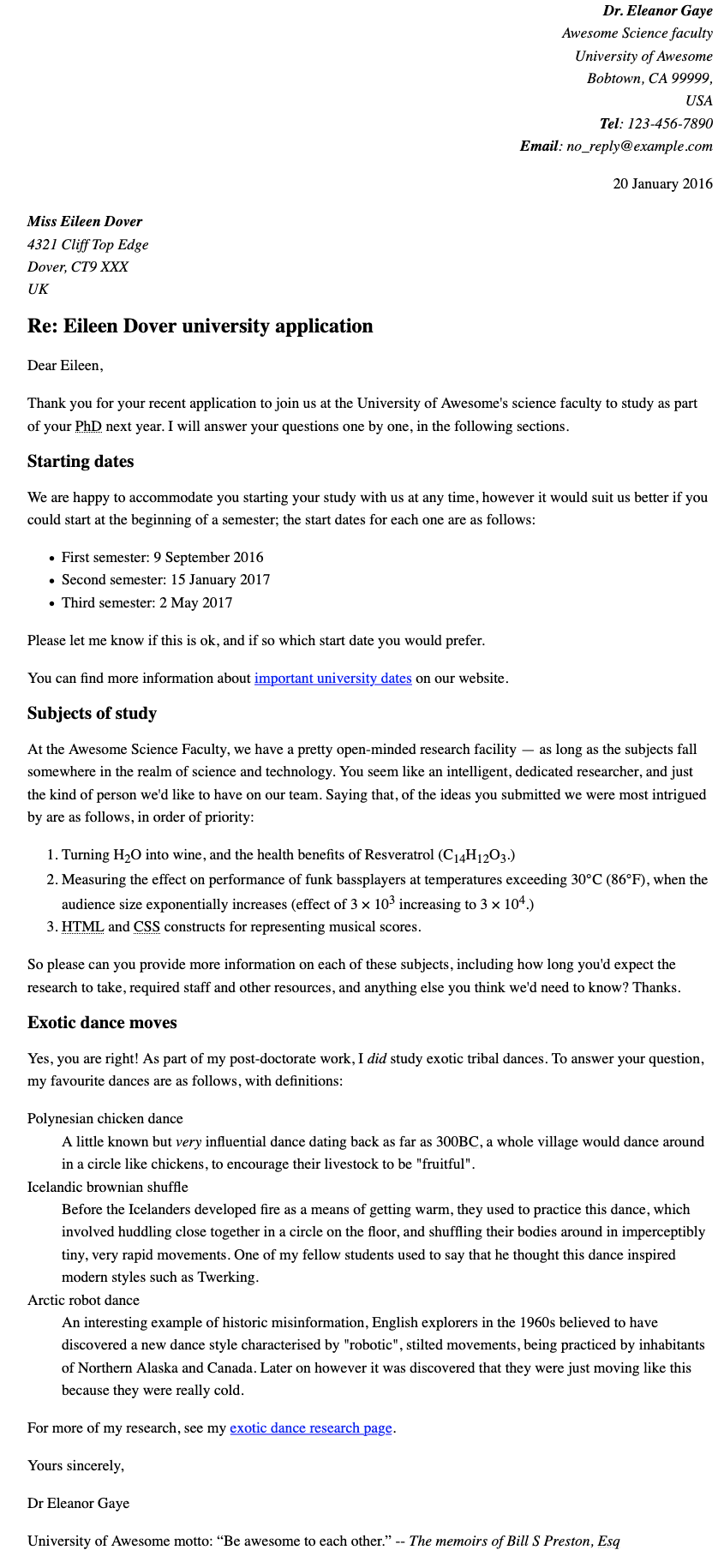
以下屏幕截图显示了标记后字母的外观示例。
¥The following screenshot shows an example of what the letter might look like after being marked up.