console: dir() static method
Note: This feature is available in Web Workers.
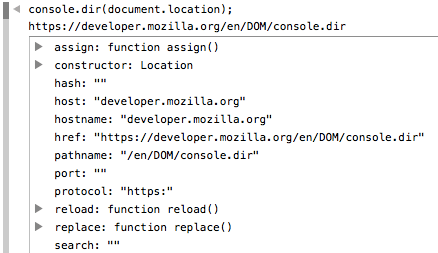
The console.dir() static method displays a list of the properties of the specified JavaScript object. In browser consoles, the output is presented as a hierarchical listing with disclosure triangles that let you see the contents of child objects.
Unlike other logging methods, console.dir() does not attempt to pretty-print the object. For example, if you pass a DOM element to console.dir(), it will not be displayed like in the element inspector, but will instead show a list of properties.

In runtimes like Node and Deno, where console output goes to the terminal and is therefore not interactive, the options parameter provides a way to customize the way the object is presented.
Syntax
dir(object)
dir(object, options)
Parameters
object-
A JavaScript object whose properties should be printed.
optionsOptional-
An object with the following properties, all optional:
colorsNon-standard Optional-
A boolean value: if
true, style the properties of the object according to their type. Defaults totrue. depthNon-standard Optional-
A number representing the number of nesting levels to print when an object contains other objects or arrays. The value
nullmeans: print all levels. Defaults to 2. -
A boolean value: if
true, print the object's non-enumerable and symbol properties. Defaults tofalse.
Return value
None (undefined).
Specifications
| Specification |
|---|
| Console Standard # dir |
Browser compatibility
BCD tables only load in the browser