<thead>: The Table Head element
<thead> HTML 元素封装了一组表行(<tr> 元素),指示它们包含表头以及有关表列的信息。这通常采用列标题(<th> 元素)的形式。
¥The <thead> HTML element encapsulates a set of table rows (<tr> elements), indicating that they comprise the head of a table with information about the table's columns. This is usually in the form of column headers (<th> elements).
Try it
属性
已弃用的属性
¥Deprecated attributes
以下属性已被弃用,不应使用。下面记录了它们,供更新现有代码时参考,并且仅供历史参考。
¥The following attributes are deprecated and should not be used. They are documented below for reference when updating existing code and for historical interest only.
alignDeprecated-
指定每个头单元的水平对齐方式。可能的 enumerated 值为
left、center、right、justify和char。如果支持,char值会将文本内容与char属性中定义的字符和charoff属性定义的偏移量对齐。请改用text-alignCSS 属性,因为此属性已弃用。 bgcolorDeprecated-
定义每个头部单元的背景颜色。该值是 HTML 颜色;6 位十六进制 RGB 代码(前缀为“
#”)或 颜色关键词。不支持其他 CSS<color>值。请改用background-colorCSS 属性,因为此属性已弃用。 charDeprecated-
不执行任何操作。它最初旨在指定内容与每个头单元格的字符的对齐方式。如果
align未设置为char,则忽略该属性。 charoffDeprecated-
不执行任何操作。原本是想指定头单元格内容与
char属性指定的对齐字符之间的偏移字符数。 valignDeprecated-
指定每个头单元的垂直对齐方式。可能的 enumerated 值为
baseline、bottom、middle和top。请改用vertical-alignCSS 属性,因为此属性已弃用。
使用说明
示例
基本头部结构
¥Basic head structure
此示例演示了一个表,该表分为包含列标题的 head 部分和包含表主要数据的 body 部分。
¥This example demonstrates a table divided into a head section with column headers and a body section with the table's main data.
HTML
<thead> 和 <tbody> 元素用于将表行构造为 semantic 部分。<thead> 元素表示表的头部部分,其中包含一行 (<tr>) 列标题单元格 (<th>)。
¥The <thead> and <tbody> elements are used to structure the table rows into semantic sections. The <thead> element represents the head section of the table, which contains a row (<tr>) of column headers cells (<th>).
<table>
<thead>
<tr>
<th>学生卡</th>
<th>名称</th>
<th>主要的</th>
<th>致谢</th>
</tr>
</thead>
<tbody>
<tr>
<td>3741255</td>
<td>琼斯,玛莎</td>
<td>计算机科学</td>
<td>240</td>
</tr>
<tr>
<td>3971244</td>
<td>尼姆·维克托</td>
<td>俄罗斯文学</td>
<td>220</td>
</tr>
<tr>
<td>4100332</td>
<td>亚历山德拉·彼得罗夫</td>
<td>天体物理学</td>
<td>260</td>
</tr>
</tbody>
</table>
CSS
使用一些基本的 CSS 来设置表格标题的样式并高亮,以便使列标题从表格主体中的数据中脱颖而出。
¥Some basic CSS is used to style and highlight the table head so that the headings of the columns stand out from the data in the table body.
thead {
border-bottom: 2px solid rgb(160 160 160);
text-align: center;
background-color: #2c5e77;
color: #fff;
}
tbody {
background-color: #e4f0f5;
}
table {
border-collapse: collapse;
border: 2px solid rgb(140 140 140);
font-family: sans-serif;
font-size: 0.8rem;
letter-spacing: 1px;
}
th,
td {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
tbody > tr > td:last-of-type {
text-align: center;
}
结果
¥Result
多头排
¥Multiple head rows
此示例演示了包含两行的表头部分。
¥This example demonstrates a table head section with two rows.
HTML
在此示例中,我们通过在 <thead> 元素中包含两个表行 (<tr>) 来创建多行表头,从而从 基本示例 扩展表的标记。我们添加了一个附加列,将学生名称分为名字和姓氏。
¥We extend the markup the table from the basic example in this example by including two table rows (<tr>) within the <thead> element creating a multi-row table head. We included an additional column, splitting the student names into first and last names.
<table>
<thead>
<tr>
<th rowspan="2">学生卡</th>
<th colspan="2">学生</th>
<th rowspan="2">主要的</th>
<th rowspan="2">致谢</th>
</tr>
<tr>
<th>名</th>
<th>姓</th>
</tr>
</thead>
<tbody>
<tr>
<td>3741255</td>
<td>玛莎</td>
<td>琼斯</td>
<td>计算机科学</td>
<td>240</td>
</tr>
<tr>
<td>3971244</td>
<td>胜利者</td>
<td>尼姆</td>
<td>俄罗斯文学</td>
<td>220</td>
</tr>
<tr>
<td>4100332</td>
<td>亚历山德拉</td>
<td>彼得罗夫</td>
<td>天体物理学</td>
<td>260</td>
</tr>
</tbody>
</table>
细胞跨越
¥Cell spanning
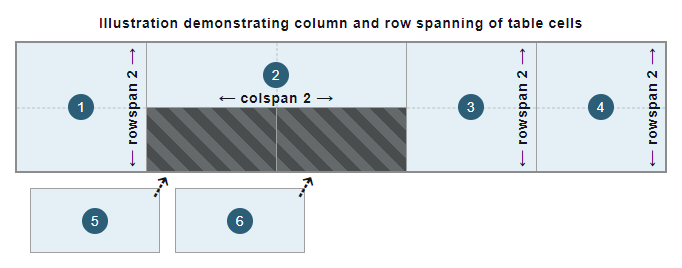
为了将标题单元格与正确的列和行关联并对齐,在 <th> 元素上使用 colspan 和 rowspan 属性。这些属性中设置的值指定每个标题单元格 (<th>) 跨越多少个单元格。由于这些属性的设置方式,两个第二行标题单元格与其标题列对齐。这些每个跨越一行和一列,因为 colspan 和 rowspan 属性的默认值都是 1。
¥In order to associate and line up the header cells with the correct columns and rows, the colspan and rowspan attributes are used on the <th> elements. The values set in these attributes specify how many cells each header cell (<th>) spans. Due to the way these attributes are set, the two second-row header cells are lined up with the columns they head. These each span one row and one column as the default values for the colspan and rowspan attributes are both 1.
本例演示的列跨度和行跨度如下图所示:
¥The column and row spanning demonstrated by this example are illustrated in the following figure:

CSS
CSS 与 前面的例子 相比没有变化。
¥The CSS is unchanged from the previous example.
thead {
border-bottom: 2px solid rgb(160 160 160);
background-color: #2c5e77;
color: #fff;
}
table {
border-collapse: collapse;
border: 2px solid rgb(140 140 140);
font-family: sans-serif;
font-size: 0.8rem;
letter-spacing: 1px;
}
tbody {
background-color: #e4f0f5;
}
th,
td {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
tbody > tr > td:last-of-type {
text-align: center;
}
结果
¥Result
技术总结
规范
| Specification |
|---|
| HTML Standard # the-thead-element |
浏览器兼容性
BCD tables only load in the browser
也可以看看
¥See also
- 学习:HTML 表格
<caption>,<col>,<colgroup>,<table>,<tbody>,<td>,<tfoot>,<th>,<tr>:其他与表格相关的元素background-color:CSS 属性设置每个头部单元格的背景颜色border:CSS 属性控制头部单元格的边框text-align:用于水平对齐每个头单元格内容的 CSS 属性vertical-align:用于垂直对齐每个头部单元内容的 CSS 属性