<td>: The Table Data Cell element
<td> HTML 元素定义包含数据的表的单元格,并且可以用作 <tr> 元素的子元素。
¥The <td> HTML element defines a cell of a table that contains data and may be used as a child of the <tr> element.
Try it
属性
¥Attributes
该元素包括 全局属性。
¥This element includes the global attributes.
已弃用的属性
¥Deprecated attributes
以下属性已被弃用,不应使用。下面记录了它们,供更新现有代码时参考,并且仅供历史参考。
¥The following attributes are deprecated and should not be used. They are documented below for reference when updating existing code and for historical interest only.
abbrDeprecated-
包含数据单元内容的简短描述。某些用户代理(例如语音阅读器)可能会在内容本身之前呈现此描述。将缩写内容放入单元格内,并将(较长)描述放入
title属性中,因为该属性已弃用。或者,最好将内容包含在数据单元格内,并使用 CSS 至 视觉上剪辑溢出的文本。 alignDeprecated-
指定数据单元格的水平对齐方式。可能的 enumerated 值为
left、center、right、justify和char。如果支持,char值会将文本内容与char属性中定义的字符和charoff属性定义的偏移量对齐。请改用text-alignCSS 属性,因为此属性已弃用。 axisDeprecated-
包含以空格分隔的字符串列表,每个字符串对应于数据单元格应用到的一组单元格的
id属性。 bgcolorDeprecated-
定义数据单元格的背景颜色。该值是 HTML 颜色;6 位十六进制 RGB 代码(前缀为“
#”)或 颜色关键词。不支持其他 CSS<color>值。请改用background-colorCSS 属性,因为此属性已弃用。 charDeprecated-
不执行任何操作。它最初旨在指定内容与数据单元格的字符的对齐方式。当尝试对齐数字或货币值时,此值的典型值包括句点 (
.)。如果align未设置为char,则忽略该属性。 charoffDeprecated-
不执行任何操作。原本是想指定数据单元格内容与
char属性指定的对齐字符之间的偏移字符数。 heightDeprecated-
定义建议的数据单元高度。请改用
heightCSS 属性,因为此属性已弃用。 scopeDeprecated-
定义与标题(在
<th>中定义)元素相关的单元格。可能的 enumerated 值为row、col、rowgroup和colgroup。仅将此属性与<th>元素一起使用来定义它作为标题的行或列,因为<td>元素不推荐使用此属性。 valignDeprecated-
指定数据单元格的垂直对齐方式。可能的 enumerated 值为
baseline、bottom、middle和top。请改用vertical-alignCSS 属性,因为此属性已弃用。 widthDeprecated-
定义推荐的数据单元宽度。请改用
widthCSS 属性,因为此属性已弃用。
使用说明
示例
基本数据单元格
¥Basic data cells
此示例使用 <td> 元素以及其他与表相关的元素来引入包含有关拼音字母表的数据的基本表。
¥This example uses <td> elements along with other table-related elements to introduce a basic table with data about the phonetic alphabet.
HTML
某些表行(<tr> 元素)包含标题单元格(<th> 元素)和数据单元格 <td> 元素。作为每行的第一个子元素的 <th> 元素形成表的第一列,每个 <th> 提供该行中数据单元格的行标题。每个相应的 <td> 元素包含与其各自的列标题和行标题单元格对齐的数据。
¥Some table rows (<tr> elements) contain both header cells (<th> elements) and data cell <td> elements. The <th> element that is the first child of each row forms the first column of the table, with each <th> providing the row header for the data cells within that row. Each corresponding <td> element contains data aligned with its respective column header and row header cell.
注意:通常,会实现带有列标题的表头组,以便更容易理解列中的信息。
<thead>和<tbody>元素将用于将此类标题和数据行分组到相应的表头和正文部分。在此示例中未实现这一点,以专注于数据单元并降低该示例的复杂性。¥Note: Normally, a table head group with column headers would be implemented to make it easier to understand the information in the columns. The
<thead>and<tbody>elements would be used to group such rows of headers and data into the respective table head and body sections. This is not implemented in this example to focus on the data cells and reduce the complexity of this example.
<table>
<tr>
<th scope="row">A</th>
<td>阿尔法</td>
<td>阿尔法赫</td>
</tr>
<tr>
<th scope="row">B</th>
<td>布拉沃</td>
<td>BRAH voh</td>
</tr>
<tr>
<th scope="row">C</th>
<td>查理</td>
<td>查利</td>
</tr>
<tr>
<th scope="row">D</th>
<td>三角洲</td>
<td>戴尔他</td>
</tr>
</table>
CSS
一些基本的 CSS 用于设置表格及其单元格的样式。CSS 属性选择器 和 :nth-of-type 伪类用于交替单元格的外观,以使表中的信息更易于理解和识别。
¥Some basic CSS is used to style the table and its cells. CSS attribute selectors and the :nth-of-type pseudo-class are used to alternate the appearance of the cells to make the information in the table easier to understand and identify.
td,
th {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
tr:nth-of-type(odd) td {
background-color: #eee;
}
tr th[scope="row"] {
background-color: #d6ecd4;
}
table {
border-collapse: collapse;
border: 2px solid rgb(140 140 140);
font-family: sans-serif;
font-size: 0.8rem;
letter-spacing: 1px;
}
结果
¥Result
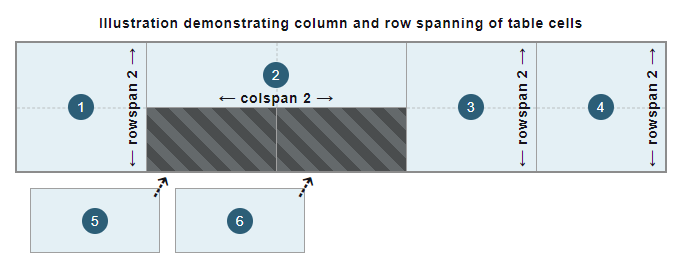
列和行跨越
¥Column and row spanning
此示例通过添加额外的 "ABC" 单元格来扩展和增强 前面的例子 的基本表。
¥This example extends and enhances the basic table from the previous example by adding an additional "ABC" cell.
HTML
在第一行(<tr> 元素)内引入了附加数据单元(<td> 元素)。这将在表中创建第四列。
¥An additional data cell (<td> element) is introduced within the first row (<tr> element). This creates a fourth column in the table.
使用 rowspan 属性,"ABC" 单元格跨越表的前三行。后续行的最后一个数据单元格各跨两列。这是使用 colspan 属性完成的,在表结构中正确对齐它们。请注意,表中添加了附加行(<tr> 元素)来说明这一点。
¥Using the rowspan attribute, the "ABC" cell is spanned across the first three rows of the table. The last data cells of the subsequent rows each span two columns. This is done using the colspan attribute, aligning them correctly within the table structure. Note that an additional row (<tr> element) is added to the table to illustrate this.
<table>
<tr>
<th scope="row">A</th>
<td>阿尔法</td>
<td>阿尔法赫</td>
<td rowspan="3">ABC</td>
</tr>
<tr>
<th scope="row">B</th>
<td>布拉沃</td>
<td>BRAH voh</td>
</tr>
<tr>
<th scope="row">C</th>
<td>查理</td>
<td>查利</td>
</tr>
<tr>
<th scope="row">D</th>
<td>三角洲</td>
<td colspan="2">戴尔他</td>
</tr>
<tr>
<th scope="row">E</th>
<td>回声</td>
<td colspan="2">心电图哦</td>
</tr>
</table>
CSS
CSS 中使用 :first-of-type 和 :last-of-type 伪类来选择添加的 "ABC" 数据单元并设置其样式。
¥The :first-of-type and :last-of-type pseudo-classes are used in the CSS to select and style the added "ABC" data cell.
tr:first-of-type td:last-of-type {
width: 60px;
background-color: #505050;
color: #fff;
font-weight: bold;
text-align: center;
}
td,
th {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
tr:nth-of-type(odd) td {
background-color: #eee;
}
tr th[scope="row"] {
background-color: #d6ecd4;
}
table {
border-collapse: collapse;
border: 2px solid rgb(140 140 140);
font-family: sans-serif;
font-size: 0.8rem;
letter-spacing: 1px;
}
结果
¥Result
将数据单元格与标题单元格关联
¥Associate data cells with header cells
对于数据单元格(<td> 元素)和标题单元格(<th> 元素)之间更复杂的关系,单独使用 <th> 元素和 scope 属性可能不足以满足辅助技术的需要,尤其是屏幕阅读器。
¥For more complex relationships between data cells (<td> elements) and header cells (<th> elements), using <th> elements with the scope attribute alone may not be sufficient for assistive technologies, especially screen readers.
HTML
例如,为了改进 前面的例子 的 accessibility 并允许屏幕阅读器说出与每个数据单元格关联的标题,可以将 headers 属性与 id 属性一起引入。与 "ABC" 数据单元(即字母 "A"、"B" 和 "C")关联的每个行标题单元(<th> 元素)都被赋予一个具有 id 属性的唯一标识符。然后,"ABC" 数据单元(<td> 元素)使用空格分隔列表中的这些 id 值作为 headers 属性。
¥To improve the accessibility of the previous example and to allow screen readers, for example, to speak the headers associated with each data cell, the headers attribute can be introduced along with id attributes. Each row header cell (<th> element) associated with the "ABC" data cell, i.e., the letters "A", "B", and "C", is given a unique identifier with the id attribute. The "ABC" data cell (<td> element) then uses these id values in a space-separated list for the headers attribute.
注意:建议对
id属性使用更具描述性和有用的值。文档中的每个id对于该文档来说必须是唯一的。在此示例中,id值是单个字符,以保持对headers属性概念的关注。¥Note: It's recommended to use more descriptive and useful values for the
idattribute. Eachidin a document must be unique to that document. In this example, theidvalues are single characters to maintain focus on the concept of theheadersattribute.
<table>
<tr>
<th id="a" scope="row">A</th>
<td>阿尔法</td>
<td>阿尔法赫</td>
<td headers="a b c" rowspan="3">ABC</td>
</tr>
<tr>
<th id="b" scope="row">B</th>
<td>布拉沃</td>
<td>BRAH voh</td>
</tr>
<tr>
<th id="c" scope="row">C</th>
<td>查理</td>
<td>查利</td>
</tr>
<tr>
<th scope="row">D</th>
<td>三角洲</td>
<td colspan="2">戴尔他</td>
</tr>
<tr>
<th scope="row">E</th>
<td>回声</td>
<td colspan="2">心电图哦</td>
</tr>
</table>
结果
¥Result
虽然 视觉结果 与 前面的示例表 相比没有变化,但每个数据单元格 (<td>) 现在都与其行标题单元格 (<th>) 显式关联。
¥While the visual result is unchanged from the previous example table, each data cell (<td>) is now explicitly associated with its row header cell (<th>).
技术总结
规范
| Specification |
|---|
| HTML Standard # the-td-element |
浏览器兼容性
BCD tables only load in the browser
也可以看看
¥See also
- 学习:HTML 表格
<caption>,<col>,<colgroup>,<table>,<tbody>,<tfoot>,<th>,<thead>,<tr>:其他与表格相关的元素background-color:CSS 属性设置每个数据单元格的背景颜色border:用于控制数据单元格边框的 CSS 属性height:用于控制建议的数据单元高度的 CSS 属性text-align:用于水平对齐每个数据单元格内容的 CSS 属性vertical-align:用于垂直对齐每个数据单元内容的 CSS 属性width:用于控制推荐的数据单元宽度的 CSS 属性:nth-of-type,:first-of-type,:last-of-type:用于选择所需数据单元格的 CSS 伪类