构建内容页面
使用 CSS 构建准备布局的内容页面是一项需要掌握的非常重要的技能,因此在本次评估中,你将测试你思考页面最终外观的能力,并选择适当的结构语义来构建 顶部的布局。
¥Structuring a page of content ready for laying it out using CSS is a very important skill to master, so in this assessment you'll be tested on your ability to think about how a page might end up looking, and choose appropriate structural semantics to build a layout on top of.
| 先决条件: | 在尝试此评估之前,你应该已经完成了课程的其余部分,特别是 文档和网站结构。 |
|---|---|
| 目标: | 测试网页结构的知识,以及如何在标记中表示预期的布局设计。 |
初始点
¥Starting point
要开始此评估,你应该去获取 包含所有起始资源的 zip 文件。
¥To get this assessment started, you should go and grab the zip file containing all the starting assets.
该 zip 文件包含:
¥The zip file contains:
- 你需要添加结构标记的 HTML。
- CSS 来设置标记的样式。
- 页面上使用的图片。
在本地计算机上创建示例,或者使用在线编辑器,例如 CodePen、JSFiddle 或 Glitch。
¥Create the example on your local computer, or alternatively use an online editor such as CodePen, JSFiddle, or Glitch.
注意:如果你遇到困难,可以通过我们的 沟通渠道 之一与我们联系。
¥Note: If you get stuck, you can reach out to us in one of our communication channels.
工程概要
¥Project brief
对于此项目,你的任务是获取观鸟网站主页的内容并向其添加结构元素,以便可以应用页面布局。它需要有:
¥For this project, your task is to take the content for the homepage of a bird watching website and add structural elements to it so it can have a page layout applied to it. It needs to have:
- 跨越网站整个宽度的标题,包含页面的主标题、网站徽标和导航菜单。应用样式后,标题和徽标会并排显示,并且导航会显示在这两个项目的下方。
- 主要内容区域包含两列 - 一个包含欢迎文本的主块,一个包含图片缩略图的侧边栏。
- 包含版权信息和生产者员名单的页脚。
你需要添加合适的封装器:
¥You need to add a suitable wrapper for:
- 标题
- 导航菜单
- 主要内容
- 欢迎文字
- 图片侧边栏
- 页脚
你还应该:
¥You should also:
- 通过在开头提供的现有元素下方添加另一个
<link>元素,将提供的 CSS 应用到页面。
提示和技巧
¥Hints and tips
- 使用 W3C Nu HTML 检查器 来捕获 HTML、CSS 和 SVG 中的意外错误(否则你可能会遗漏这些错误),以便可以修复它们。
- 你不需要了解任何 CSS 即可进行此评估;你只需将提供的 CSS 放入 HTML 元素中即可。
- 所提供的 CSS 经过精心设计,以便将正确的结构元素添加到标记中时,它们将在呈现的页面中显示为绿色。
- 如果你遇到困难并且无法设想将哪些元素放在哪里,请绘制页面布局的简单框图,并在你认为应该包裹每个块的元素上写下。这非常有帮助。
示例
¥Example
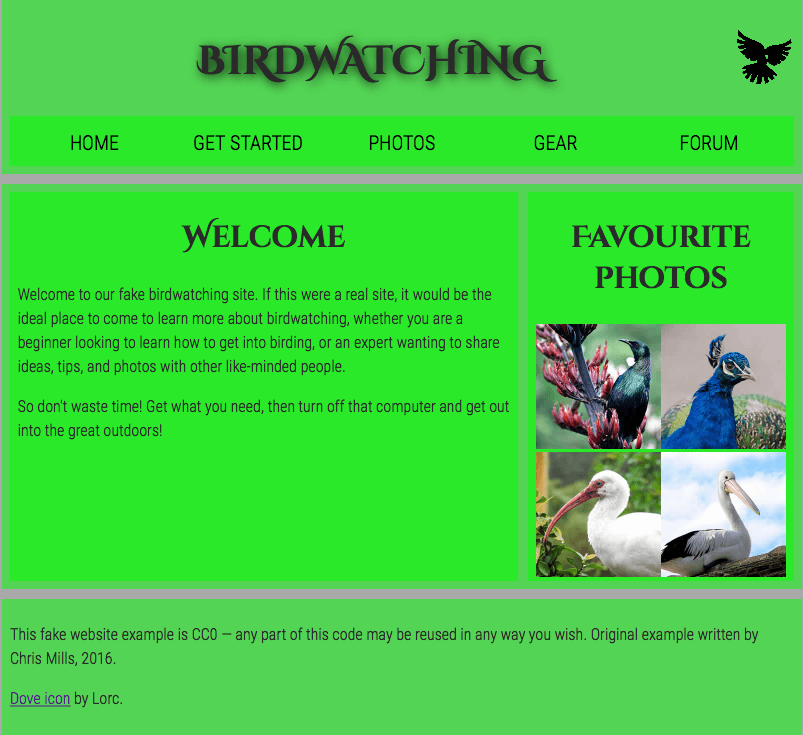
以下屏幕截图显示了标记后主页的外观示例。
¥The following screenshot shows an example of what the homepage might look like after being marked up.