动画排序
在此评估中,你将更新页面以按顺序播放一系列动画。为此,你将使用我们在 如何使用 Promise 文章中学到的一些技术。
¥In this assessment you'll update a page to play a series of animations in a sequence. To do this you'll use some of the techniques we learned in the How to use Promises article.
| 先决条件: | 对 JavaScript 基础知识、如何使用基于 Promise 的 API 有合理的了解。 |
|---|---|
| 目标: | 测试对如何使用基于 Promise 的 API 的理解。 |
初始点
¥Starting point
在 https://github.com/mdn/learning-area/tree/main/javascript/asynchronous/sequencing-animations/start 处制作文件的本地副本。它包含四个文件:
¥Make a local copy of the files at https://github.com/mdn/learning-area/tree/main/javascript/asynchronous/sequencing-animations/start. It contains four files:
- alice.svg
- index.html
- main.js
- style.css
你需要编辑的唯一文件是 "main.js"。
¥The only file you'll need to edit is "main.js".
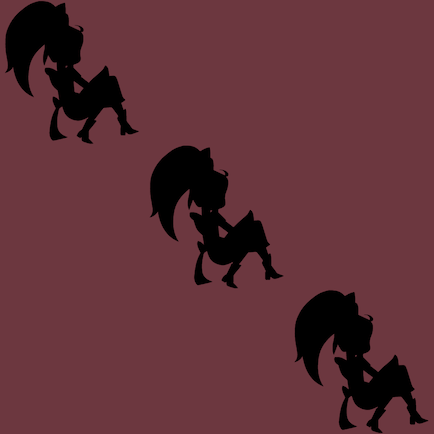
如果你在浏览器中打开 "index.html",你将看到三个对角排列的图片:
¥If you open "index.html" in a browser you'll see three images arranged diagonally:

这些图片取自我们的 使用网络动画 API 指南。
¥The images are taken from our guide to Using the Web Animations API.
注意:如果你遇到困难,可以通过我们的 沟通渠道 之一与我们联系。
¥Note: If you get stuck, you can reach out to us in one of our communication channels.
工程概要
¥Project brief
我们想要更新此页面,因此我们将动画依次应用于所有三张图片。因此,当第一个完成时,我们为第二个设置动画,当第二个完成时,我们为第三个设置动画。
¥We want to update this page so we apply an animation to all three images, one after the other. So when the first has finished we animate the second, and when the second has finished we animate the third.
动画已在 "main.js" 中定义:它只是旋转图片并将其缩小直到消失。
¥The animation is already defined in "main.js": it just rotates the image and shrinks it until it disappears.
为了让你更多地了解我们希望页面如何工作,看看完成的例子。请注意,动画仅运行一次:要查看它们再次运行,请重新加载页面。
¥To give you more of an idea of how we want the page to work, have a look at the finished example. Note that the animations only run once: to see them run again, reload the page.
完成步骤
对第一张图片进行动画处理
¥Animating the first image
我们使用 Web 动画 API 来制作图片动画,特别是 element.animate() 方法。
¥We're using the Web Animations API to animate the images, specifically the element.animate() method.
更新 "main.js" 以添加对 alice1.animate() 的调用,如下所示:
¥Update "main.js" to add a call to alice1.animate(), like this:
const aliceTumbling = [
{ transform: "rotate(0) scale(1)" },
{ transform: "rotate(360deg) scale(0)" },
];
const aliceTiming = {
duration: 2000,
iterations: 1,
fill: "forwards",
};
const alice1 = document.querySelector("#alice1");
const alice2 = document.querySelector("#alice2");
const alice3 = document.querySelector("#alice3");
alice1.animate(aliceTumbling, aliceTiming);
重新加载页面,你应该看到第一个图片旋转并缩小。
¥Reload the page, and you should see the first image rotate and shrink.
动画所有图片
¥Animating all the images
接下来,我们希望在 alice1 完成时为 alice2 制作动画,在 alice2 完成后为 alice3 制作动画。
¥Next, we want to animate alice2 when alice1 has finished, and alice3 when alice2 has finished.
animate() 方法返回 Animation 对象。该对象有一个 finished 属性,该属性是动画播放完毕时实现的 Promise。所以我们可以使用这个承诺来知道何时开始下一个动画。
¥The animate() method returns an Animation object. This object has a finished property, which is a Promise that is fulfilled when the animation has finished playing. So we can use this promise to know when to start the next animation.
我们希望你尝试几种不同的方法来实现这一点,以强化使用 Promise 的不同方式。
¥We'd like you to try a few different ways to implement this, to reinforce different ways of using promises.
- 首先,实现一些可行的东西,但具有我们在 使用回调的讨论 中看到的 "回调地狱" 问题的承诺版本。
- 接下来,将其实现为 承诺链。请注意,由于 箭头函数 可以使用不同的形式,因此你可以采用几种不同的方式来编写此内容。尝试一些不同的形式。哪个最简洁?你认为哪一个最具可读性?
- 最后使用
async和await来实现。
请记住,element.animate() 不会返回 Promise:它返回一个 Animation 对象,其 finished 属性是 Promise。
¥Remember that element.animate() does not return a Promise: it returns an Animation object with a finished property that is a Promise.