你的网站会是什么样子?
你的网站会是什么样子?讨论在编写代码之前你必须为网站做的规划和设计工作,包括 "我的网站提供哪些信息?"、"我想要什么字体和颜色?" 和 "我的网站是做什么的?"
¥What will your website look like? discusses the planning and design work you have to do for your website before writing code, including "What information does my website offer?", "What fonts and colors do I want?", and "What does my site do?"
首先要做的事情是:计划
¥First things first: planning
在做任何事情之前,你需要一些想法。你的网站实际上应该做什么?网站基本上可以做任何事情,但是,对于第一次尝试,你应该保持简单。我们将首先创建一个带有标题、图片和几个段落的简单网页。
¥Before doing anything, you need some ideas. What should your website actually do? A website can do basically anything, but, for your first try, you should keep things simple. We'll start by creating a simple webpage with a heading, an image, and a few paragraphs.
首先,你需要回答以下问题:
¥To begin, you'll need to answer these questions:
- 你的网站是关于什么的?你喜欢狗、纽约还是吃豆人?
- 你就该主题提供哪些信息?写下标题和几个段落,然后想出你想要在页面上显示的图片。
- 用简单的高级术语来说,你的网站是什么样的?背景颜色是什么?什么样的字体合适:正式、卡通、大胆、响亮、微妙?
注意:复杂的项目需要详细的指导方针,涉及颜色、字体、页面上项目之间的间距、适当的写作风格等所有细节。这有时被称为设计指南、设计系统或品牌手册,你可以在 Firefox 光子设计系统 中看到示例。
¥Note: Complex projects need detailed guidelines that go into all the details of colors, fonts, spacing between items on a page, appropriate writing style, and so on. This is sometimes called a design guide, design system, or brand book, and you can see an example at the Firefox Photon Design System.
勾勒出你的设计草图
¥Sketching out your design
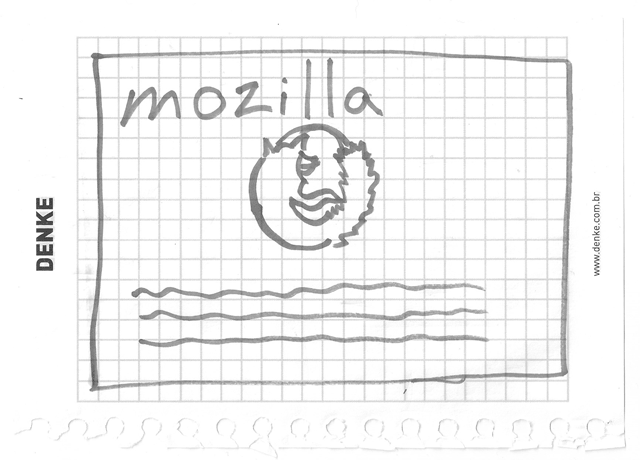
接下来,拿起笔和纸,大致勾画出你希望网站的外观。对于你的第一个简单网页,没有太多需要绘制的内容,但你现在应该养成这样做的习惯。这真的很有帮助 - 你不必成为梵高!
¥Next, grab pen and paper and sketch out roughly how you want your site to look. For your first simple webpage, there's not much to sketch out, but you should get in the habit of doing this now. It really helps — you don't have to be Van Gogh!

注意:即使在真实、复杂的网站上,设计团队通常也会从纸上的草图开始,然后使用图形编辑器或网络技术构建数字模型。
¥Note: Even on real, complex websites, the design teams usually start out with rough sketches on paper and later on build digital mockups using a graphics editor or web technologies.
Web 团队通常包括一名图形设计师和一名 user experience (UX) 设计师。平面设计师将网站的视觉效果组合在一起。用户体验设计师在解决用户如何体验网站以及如何与网站交互方面扮演着更抽象的角色。
¥Web teams often include both a graphic designer and a user experience (UX) designer. Graphic designers put together the visuals of the website. UX designers have a somewhat more abstract role in addressing how users will experience and interact with the website.
选择你的资源
文本
主题色
¥Theme color
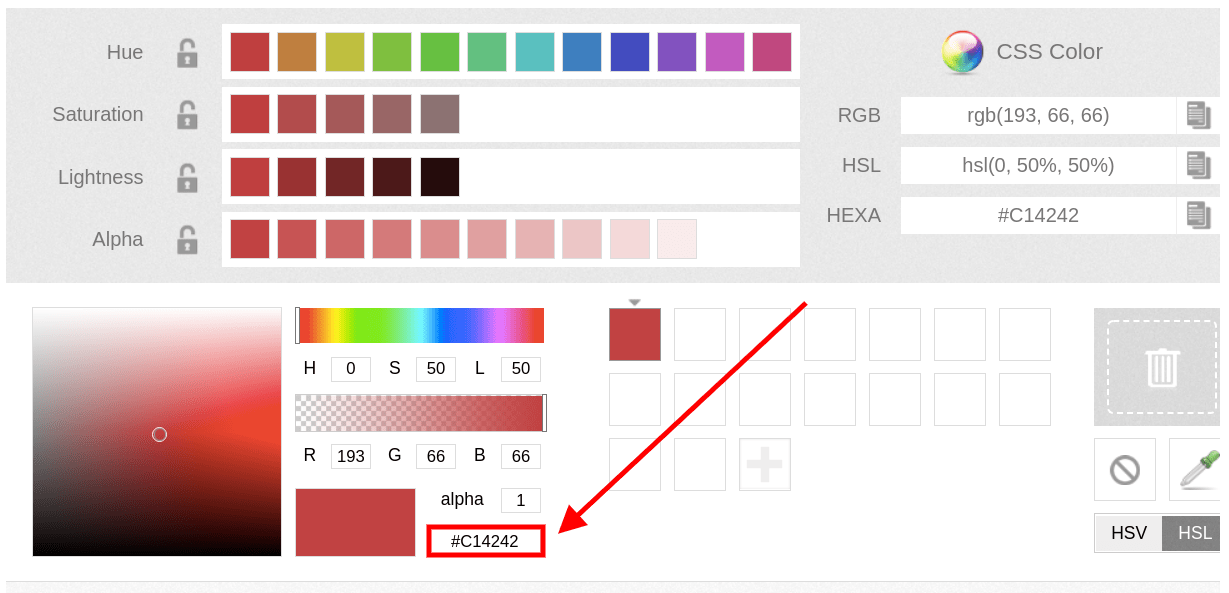
要选择颜色,请转到 颜色选择器 并找到你喜欢的颜色。当你单击某种颜色时,你会看到一个奇怪的六字符代码,例如 #660066。这称为十六进制代码(十六进制的缩写),代表你的颜色。暂时将代码复制到安全的地方。
¥To choose a color, go to the Color Picker and find a color you like. When you click on a color, you'll see a strange six-character code like #660066. That's called a hex code (short for hexadecimal), and represents your color. Copy the code down somewhere safe for now.

图片
¥Images
要选择图片,请转到 谷歌图片 并搜索合适的图片。
¥To choose an image, go to Google Images and search for something suitable.
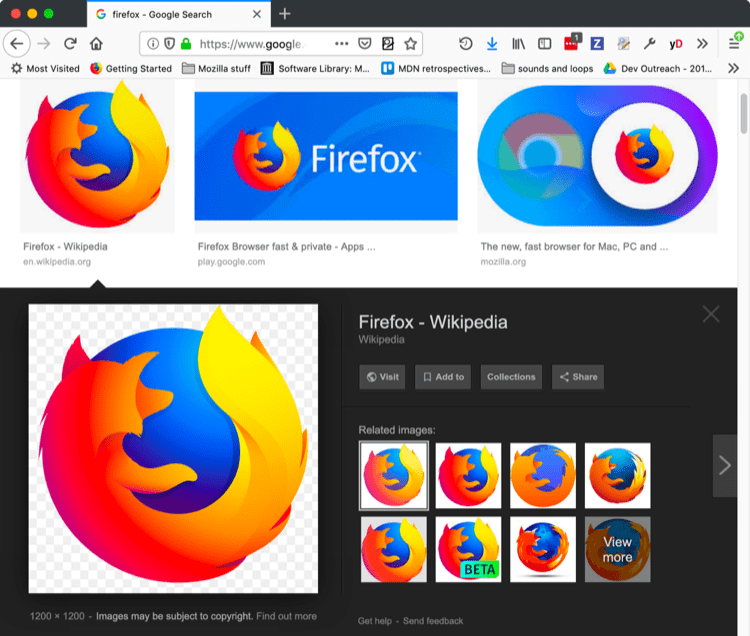
- 当你找到所需的图片时,单击该图片即可查看其放大视图。
- 右键单击图片(在 Mac 上按住 Ctrl 键并单击),选择将图片另存为...,然后选择一个安全位置来保存图片。或者,从浏览器地址栏中复制图片的网址以供以后使用。

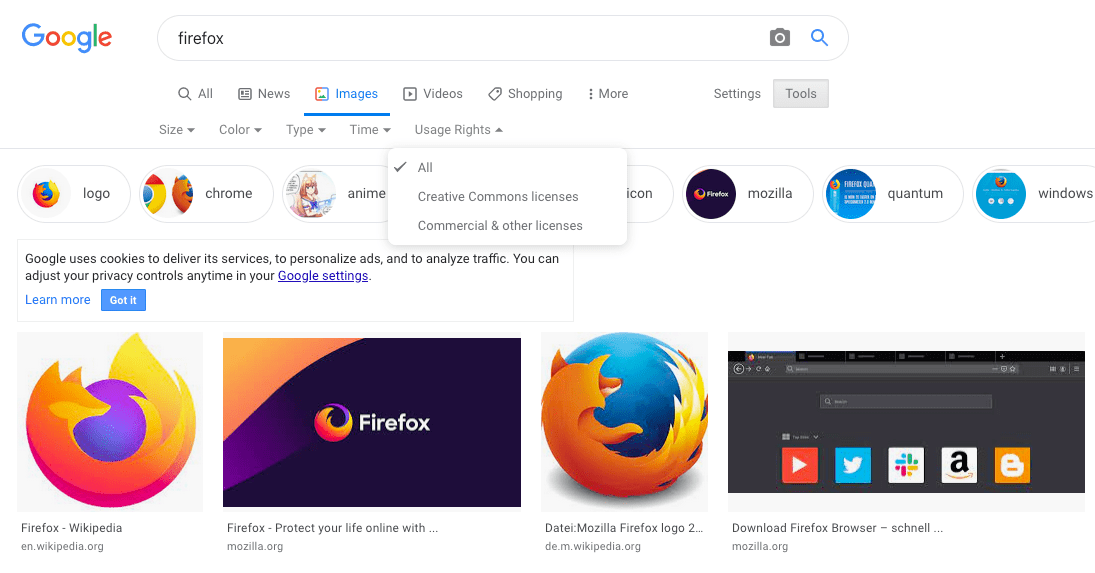
请注意,网络上的大多数图片(包括 Google 图片)均受版权保护。为了降低侵犯版权的可能性,你可以使用 Google 的许可过滤器。单击“工具”按钮,然后单击下面出现的“使用权限”选项。你应该选择“知识共享许可”选项。
¥Note that most images on the web, including in Google Images, are copyrighted. To reduce your likelihood of violating copyright, you can use Google's license filter. Click on the Tools button, then on the resulting Usage rights option that appears below. You should choose the option Creative Commons licenses.

字体
¥Font
与图片一样,许多字体受许可证保护,这意味着你无法在站点中自由使用它们。谷歌字体 是 Google 拥有的一项网络服务,提供对多种字体的访问。
¥As with images, many fonts are protected by licenses, meaning you cannot freely use them in your site. Google Fonts is a web service owned by Google that provides access to many fonts.
找到字体后,有两种主要的使用方法:
¥Once you have found a font, there are two main ways of using it:
- 在代码中添加引用以从 Google 服务器加载字体。
- 将字体文件下载到你自己的系统,自行托管字体,然后在网站代码中使用托管副本。
注意:由于字体服务会暴露用户的 IP 地址,因此 Google Fonts 上托管的服务字体可能不符合欧盟的数据隐私法规 GDPR。如果这对你来说是一个潜在问题,那么请选择第二个选项或选择符合 GDPR 的字体提供商,例如 Bunny 字体。
¥Note: Serving fonts hosted on Google Fonts may be incompatible with the European Union's data privacy regulation GDPR as the font service exposes the user's IP address. If this is a potential problem for you, then either choose the second option or choose a font provider that is GDPR compliant, such as Bunny Fonts.
或者,你可以使用 安全的网络字体,例如 Arial、Times New Roman 或 Courier New。
¥Alternatively you can use safe web fonts such as Arial, Times New Roman, or Courier New.