图片库
现在我们已经了解了 JavaScript 的基本构建块,我们将通过让你构建一个你会在很多网站上看到的相当常见的项目来测试你对循环、函数、条件和事件的了解 - JavaScript- 供电图片库。
¥Now that we've looked at the fundamental building blocks of JavaScript, we'll test your knowledge of loops, functions, conditionals and events by getting you to build a fairly common item you'll see on a lot of websites — a JavaScript-powered image gallery.
| 先决条件: | 在尝试进行此评估之前,你应该已经阅读了本模块中的所有文章。 |
|---|---|
| 目标: | 测试对 JavaScript 循环、函数、条件和事件的理解。 |
初始点
¥Starting point
要开始此评估,你应该获取示例的 获取邮政编码 文件,将其解压缩到计算机上的某个位置,然后在本地开始进行练习。
¥To get this assessment started, you should go and grab the ZIP file for the example, unzip it somewhere on your computer, and do the exercise locally to begin with.
或者,你可以使用在线编辑器,例如 CodePen、JSFiddle 或 Glitch。
¥Alternatively, you could use an online editor such as CodePen, JSFiddle, or Glitch.
注意:如果你遇到困难,可以通过我们的 沟通渠道 之一与我们联系。
¥Note: If you get stuck, you can reach out to us in one of our communication channels.
工程概要
¥Project brief
你已获得一些 HTML、CSS 和图片资源以及几行 JavaScript 代码;你需要编写必要的 JavaScript 来将其转换为可运行的程序。HTML 正文如下所示:
¥You have been provided with some HTML, CSS and image assets and a few lines of JavaScript code; you need to write the necessary JavaScript to turn this into a working program. The HTML body looks like this:
<h1>Image gallery example</h1>
<div class="full-img">
<img
class="displayed-img"
src="images/pic1.jpg"
alt="Closeup of a blue human eye" />
<div class="overlay"></div>
<button class="dark">Darken</button>
</div>
<div class="thumb-bar"></div>
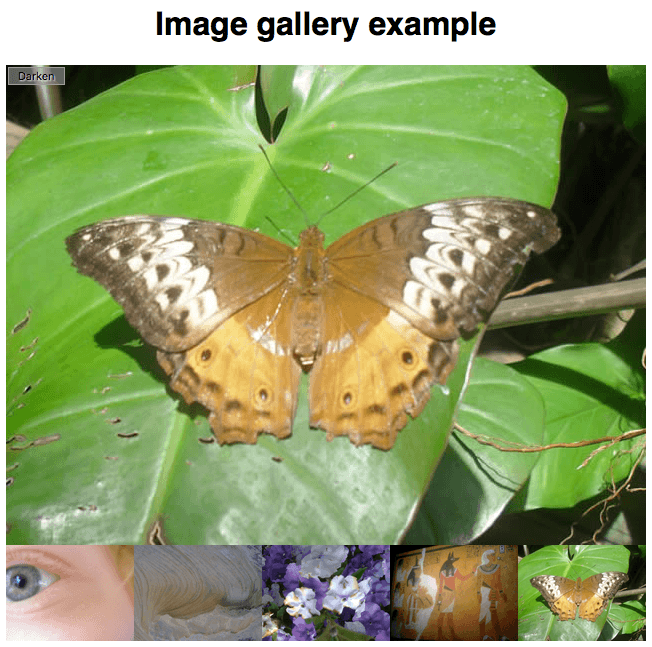
该示例如下所示:
¥The example looks like this:

该示例的 CSS 文件中最有趣的部分:
¥The most interesting parts of the example's CSS file:
- 它将三个元素绝对定位在
full-img <div>内 - 其中显示全尺寸图片的<img>,一个空的<div>,其大小与<img>大小相同,并放在其正上方(这用于应用 通过半透明背景颜色对图片进行变暗效果),以及用于控制变暗效果的<button>。 - 它将
thumb-bar <div>内的任何图片(所谓的 "thumbnail" 图片)的宽度设置为 20%,并将它们向左浮动,以便它们在一条线上彼此相邻。
你的 JavaScript 需要:
¥Your JavaScript needs to:
- 声明一个
const数组,列出每个图片的文件名,例如'pic1.jpg'。 - 声明一个
const对象,列出每个图片的替代文本。 - 循环遍历文件名数组,对于每个文件名,在
thumb-bar <div>内插入一个<img>元素,该元素将该图片及其替代文本嵌入到页面中。 - 为
thumb-bar <div>内的每个<img>添加单击事件监听器,以便在单击它们时,相应的图片和替代文本显示在displayed-img <img>元素中。 - 向
<button>添加单击事件监听器,以便在单击它时,对全尺寸图片应用变暗效果。再次单击时,变暗效果将再次移除。
为了让你有更多的了解,请查看 完成的例子(不要偷看源代码!)
¥To give you more of an idea, have a look at the finished example (no peeking at the source code!)
完成步骤
声明图片文件名数组
循环浏览图片
¥Looping through the images
我们已经为你提供了一些行,这些行将 thumb-bar <div> 的引用存储在名为 thumbBar 的常量内,创建一个新的 <img> 元素,将其 src 和 alt 属性设置为占位符值 xxx,并将这个新的 <img> 元素附加到 thumbBar 内。
¥We've already provided you with lines that store a reference to the thumb-bar <div> inside a constant called thumbBar, create a new <img> element, set its src and alt attributes to a placeholder value xxx, and append this new <img> element inside thumbBar.
你需要:
¥You need to:
- 将 "循环浏览图片" 注释下方的代码部分放入循环中,循环遍历数组中的所有文件名。
- 在每次循环迭代中,将
xxx占位符值替换为在每种情况下等于图片路径和 alt 属性的字符串。在每种情况下将src和alt属性的值设置为这些值。请记住,图片位于 images 目录中,其名称为pic1.jpg、pic2.jpg等。
为每个缩略图添加点击事件监听器
¥Adding a click event listener to each thumbnail image
在每次循环迭代中,你需要向当前 newImage 添加一个单击事件监听器 - 该监听器应该找到当前图片的 src 属性的值。将 displayed-img <img> 的 src 属性值设置为作为参数传入的 src 值。然后对 alt 属性执行相同的操作。
¥In each loop iteration, you need to add a click event listener to the current newImage — this listener should find the value of the src attribute of the current image. Set the src attribute value of the displayed-img <img> to the src value passed in as a parameter. Then do the same for the alt attribute.
或者,你可以向拇指栏添加一个事件监听器。
¥Alternatively, you can add one event listener to the thumb bar.
编写一个运行变暗/变亮按钮的处理程序
¥Writing a handler that runs the darken/lighten button
只剩下我们的变暗/变亮 <button> - 我们已经提供了一行,它将对 <button> 的引用存储在名为 btn 的常量中。你需要添加一个单击事件监听器:
¥That just leaves our darken/lighten <button> — we've already provided a line that stores a reference to the <button> in a constant called btn. You need to add a click event listener that:
- 检查
<button>上设置的当前类名 - 你可以再次使用getAttribute()来实现此目的。 - 如果类名是
"dark",则将<button>类更改为"light"(使用setAttribute()),其文本内容更改为 "减轻",覆盖层<div>的background-color更改为"rgb(0 0 0 / 50%)"。 - 如果类名不是
"dark",则将<button>类更改为"dark",其文本内容恢复为 "变暗",覆盖层<div>的background-color更改为"rgb(0 0 0 / 0%)"。
以下几行为实现上述第 2 点和第 3 点规定的更改提供了基础。
¥The following lines provide a basis for achieving the changes stipulated in points 2 and 3 above.
btn.setAttribute("class", xxx);
btn.textContent = xxx;
overlay.style.backgroundColor = xxx;
提示和技巧
¥Hints and tips
- 你无需以任何方式编辑 HTML 或 CSS。