设计传记页面的样式
根据你在过去几节课程中学到的知识,你应该发现你可以使用 CSS 格式化简单的文本文档,并向其添加你自己的样式。此评估为你提供了这样做的机会。
¥With the things you have learned in the last few lessons you should find that you can format simple text documents using CSS to add your own style to them. This assessment gives you a chance to do that.
| 先决条件: | 在尝试此评估之前,你应该已经阅读了本模块中的所有文章,并且还了解 HTML 基础知识(学习 HTML 简介)。 |
|---|---|
| 目标: | 尝试一些 CSS 并测试你新学到的知识。 |
初始点
¥Starting point
你可以在下面的实时编辑器中工作,也可以在你自己的编辑器中使用 下载起点文件。这是一个包含 HTML 和起始点 CSS(位于文档头部)的单个页面。如果你愿意,可以将此 CSS 移动到单独的文件中,并在本地计算机上创建示例时链接到该文件。
¥You can work in the live editor below, or you can download the starting point file to work with in your own editor. This is a single page containing both the HTML and the starting point CSS (in the head of the document). If you prefer you could move this CSS to a separate file and link to it when you create the example on your local computer.
注意:你可以在此页面上的交互式编辑器或在线编辑器(例如 CodePen、JSFiddle 或 Glitch)中尝试解决方案。
¥Note: You can try solutions in the interactive editors on this page or in an online editor such as CodePen, JSFiddle, or Glitch.
如果你遇到困难,可以通过我们的 沟通渠道 之一与我们联系。
¥If you get stuck, you can reach out to us in one of our communication channels.
工程概要
¥Project brief
以下实例展示了一本传记,其样式已使用 CSS 设计。使用的 CSS 属性如下 - 每个属性都链接到 MDN 上的属性页面,该页面将为你提供更多其使用示例。
¥The following live example shows a biography, which has been styled using CSS. The CSS properties that are used are as follows — each one links to its property page on MDN, which will give you more examples of its use.
在交互式编辑器中,你会发现一些 CSS 已经就位。这使用元素选择器、类和伪类来选择文档的各个部分。对此 CSS 进行以下更改:
¥In the interactive editor you will find some CSS already in place. This selects parts of the document using element selectors, classes, and pseudo-classes. Make the following changes to this CSS:
- 使用 CSS 颜色关键字
hotpink将一级标题设置为粉红色。 - 给标题一个 10 像素的点线
border-bottom,它使用 CSS 颜色关键字purple。 - 将 2 级标题设置为斜体。
- 将用于联系方式详细信息的
ul指定为#eeeeee的background-color,以及 5 像素的纯紫色border。使用一些padding将内容推离边界。 - 将鼠标悬停时链接设置为
green。
提示和技巧
¥Hints and tips
- 使用 W3C CSS 验证器 来捕获 CSS 中的意外错误(否则你可能会遗漏的错误),以便可以修复它们。
- 然后尝试在 MDN CSS 参考 中查找本页未提及的一些属性并开始冒险!
- 请记住,这里没有错误的答案 - 在你学习的这个阶段,你可以享受一些乐趣。
示例
¥Example
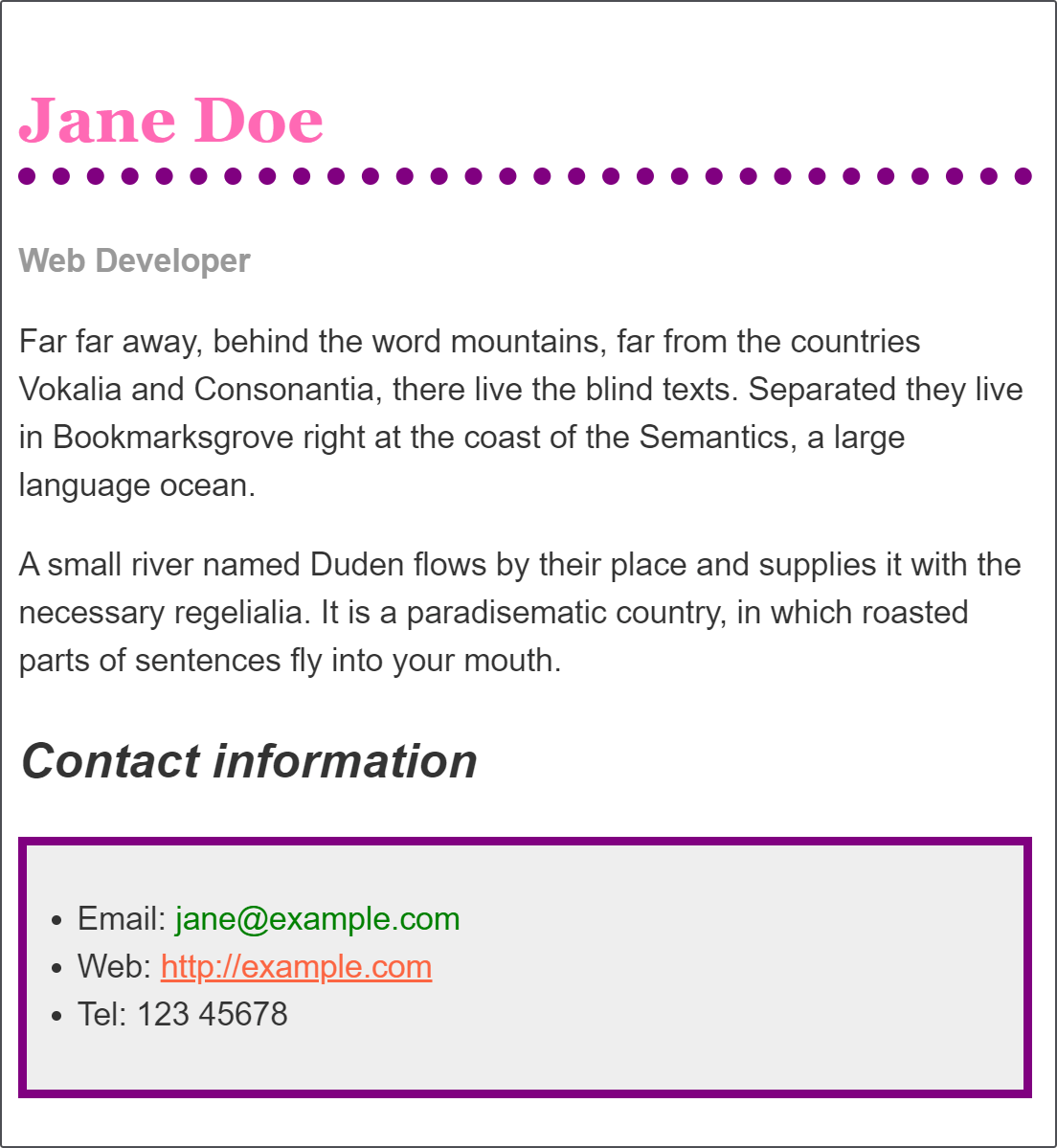
你最终应该得到像这样的图片。
¥You should end up with something like this image.