处理文件
一个网站由许多文件组成:文本内容、代码、样式表、媒体内容等。当你构建网站时,你需要将这些文件组装到本地计算机上的合理结构中,确保它们可以相互通信,并在最终 将它们上传到服务器 之前让所有内容看起来正确。处理文件讨论了一些你应该注意的问题,以便你可以为你的网站设置合理的文件结构。
¥A website consists of many files: text content, code, stylesheets, media content, and so on. When you're building a website, you need to assemble these files into a sensible structure on your local computer, make sure they can talk to one another, and get all your content looking right before you eventually upload them to a server. Dealing with files discusses some issues you should be aware of so you can set up a sensible file structure for your website.
你的网站应该位于计算机上的哪个位置?
¥Where should your website live on your computer?
当你在计算机上本地处理网站时,应将所有相关文件保存在一个文件夹中,该文件夹反映服务器上已发布网站的文件结构。该文件夹可以位于你喜欢的任何位置,但你应该将其放在你可以轻松找到它的位置,可能在桌面上、主文件夹中或硬盘驱动器的根目录中。
¥When you are working on a website locally on your computer, you should keep all the related files in a single folder that mirrors the published website's file structure on the server. This folder can live anywhere you like, but you should put it somewhere where you can easily find it, maybe on your Desktop, in your Home folder, or at the root of your hard drive.
- 选择一个位置来存储你的网站项目。在你选择的位置中,创建一个名为
web-projects(或类似名称)的新文件夹。这是你所有网站项目都将驻留的地方。 - 在第一个文件夹中,创建另一个文件夹来存储你的第一个网站。称之为
test-site(或者更有想象力的名字)。
关于外壳和间距的旁白
¥An aside on casing and spacing
你会注意到,在整篇文章中,我们要求你完全使用小写字母来命名文件夹和文件,不带空格。这是因为:
¥You'll notice that throughout this article, we ask you to name folders and files completely in lowercase with no spaces. This is because:
- 许多计算机,尤其是网络服务器,都是区分大小写的。例如,如果你将图片放在
test-site/MyImage.jpg的网站上,然后在不同的文件中尝试以test-site/myimage.jpg调用该图片,则它可能不起作用。 - 在文件名中使用空格会产生许多问题:
- 当你在终端中调用命令时,你必须在文件名周围加上引号,其中包含空格,否则路径将被解释为两个单独的项目。
- 如果这些文件是需要导入的模块,则某些编程语言(例如 Python)无法很好地处理文件名中的空格。
文件名也映射到 URL。例如,如果你在服务器服务的目录的根目录中有一个名为 my_file.html 的文件,通常大多数 Web 服务器的默认行为都可以通过 https://example.com/my_file.html 访问它。某些服务器会将文件名中的空格替换为 "%20"(URL 中空格的字符代码),如果它们假设文件名和 URL 完全匹配,则可能会在某些服务器端逻辑中产生细微的错误。
¥File names also map to URLs. For example, if you have a file called my_file.html at the root of your server-served directory, generally it will be accessible at https://example.com/my_file.html by most web servers' default behavior. Some servers will replace the spaces in your filenames with "%20" (the character code for spaces in URLs), which can create subtle bugs with some server-side logic if they assume that file names and URLs match perfectly.
还建议用连字符而不是下划线分隔单词:my-file.html 与 my_file.html。Google 搜索引擎将连字符视为单词分隔符,但不将下划线视为单词分隔符.可以通过配置服务器以用连字符替换下划线来解决这个问题,但这需要额外的工作,而且在文件名和 URL 不同的情况下更容易出错。
¥It's also advisable to separate words with hyphens, rather than underscores: my-file.html vs. my_file.html. The Google search engine treats a hyphen as a word separator but does not regard an underscore that way. This can be remedied by configuring your server to replace underscores with hyphens, but that's extra work and more bug-prone with diverging file names and URLs.
由于这些原因,最好养成用小写字母书写文件夹和文件名的习惯,不带空格,单词之间用连字符分隔,至少在你知道自己在做什么之前是这样。这样,以后遇到的问题就会少一些。
¥For these reasons, it is best to get into the habit of writing your folder and file names in lowercase with no spaces and with words separated by hyphens, at least until you know what you're doing. That way, you'll encounter fewer problems down the road.
你的网站应该具有什么结构?
¥What structure should your website have?
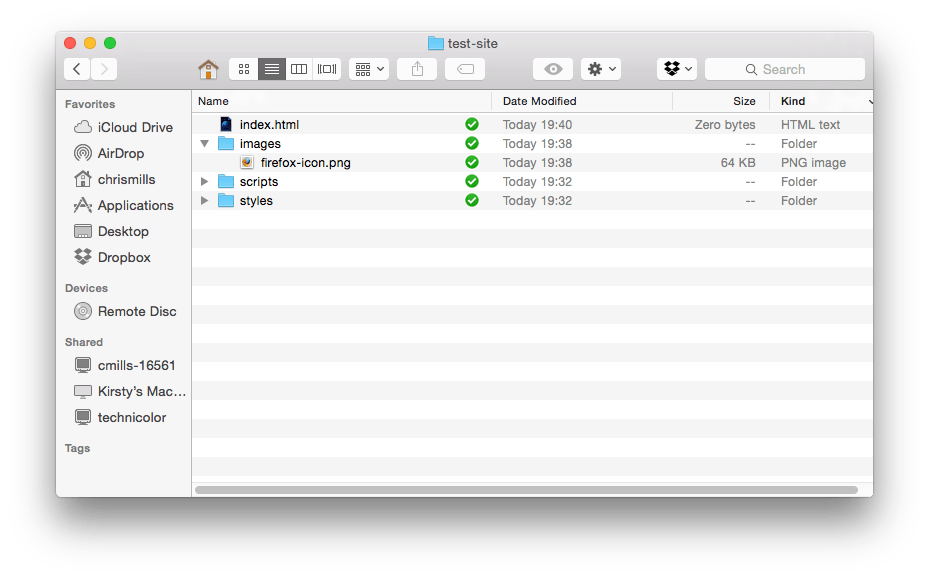
接下来,我们看看我们的测试站点应该有什么样的结构。我们创建的任何网站项目中最常见的是索引 HTML 文件和包含图片、样式文件和脚本文件的文件夹。现在让我们创建这些:
¥Next, let's look at what structure our test site should have. The most common things we'll have on any website project we create are an index HTML file and folders to contain images, style files, and script files. Let's create these now:
index.html:该文件通常包含你的主页内容,即人们第一次访问你的网站时看到的文本和图片。使用文本编辑器创建一个名为index.html的新文件并将其保存在test-site文件夹中。images文件夹:该文件夹将包含你在网站上使用的所有图片。在test-site文件夹中创建一个名为images的文件夹。styles文件夹:此文件夹将包含用于设置内容样式的 CSS 代码(例如,设置文本和背景颜色)。在test-site文件夹中创建一个名为styles的文件夹。scripts文件夹:此文件夹将包含用于向站点添加交互功能的所有 JavaScript 代码(例如,单击时加载数据的按钮)。在test-site文件夹中创建一个名为scripts的文件夹。
注意:在 Windows 计算机上,你可能无法查看文件名,因为 Windows 默认情况下打开一个名为“隐藏已知文件类型的扩展名”的选项。通常,你可以通过以下方法关闭此功能:转到 Windows 资源管理器,选择“文件夹选项...”选项,取消选中“隐藏已知文件类型的扩展名”复选框,然后单击“确定”。有关你的 Windows 版本的更多具体信息,你可以在网络上搜索。
¥Note: On Windows computers, you might have trouble seeing the file names, because Windows has an option called Hide extensions for known file types turned on by default. Generally, you can turn this off by going to Windows Explorer, selecting the Folder options… option, unchecking the Hide extensions for known file types check box, then clicking OK. For more specific information covering your version of Windows, you can search on the web.
文件路径
¥File paths
要使文件相互通信,你必须在它们之间提供文件路径 - 基本上是一条路线,以便一个文件知道另一个文件在哪里。为了演示这一点,我们将在 index.html 文件中插入一点 HTML,并使其显示你在文章 "你的网站会是什么样子?" 中选择的图片。或者,你可以选择计算机上或网络上的现有图片,然后 按照以下步骤使用它:
¥To make files talk to one another, you have to provide a file path between them — basically a route, so one file knows where another one is. To demonstrate this, we will insert a little bit of HTML into our index.html file, and make it display the image you chose in the article "What will your website look like?" Alternatively, you can choose an existing image at your disposal, on your computer or from the Web, and use it in the following steps:
- 将你之前选择的图片复制到
images文件夹中。 - 打开
index.html文件,并将以下代码完全按照所示插入到文件中。现在不用担心这一切意味着什么 - 我们将在本系列后面更详细地了解这些结构。html<!doctype html> <html lang="en-US"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>My test page</title> </head> <body> <img src="" alt="My test image" /> </body> </html> <img src="" alt="My test image">行是将图片插入页面的 HTML 代码。我们需要告诉 HTML 图片在哪里。该图片位于 images 目录中,该目录与index.html在同一目录中。为了从index.html到我们的图片的文件结构,我们需要的文件路径是images/your-image-filename。比如我们的镜像名为firefox-icon.png,那么文件路径就是images/firefox-icon.png。- 将文件路径插入 HTML 代码中
src=""代码的双引号之间。 - 将
alt属性的内容更改为你要包含的 图片的描述。在这种情况下,alt="Firefox logo: flaming fox wrapping the world"。 - 保存 HTML 文件,然后将其加载到 Web 浏览器中(双击该文件)。你应该会看到新网页显示你的图片!

文件路径的一些一般规则:
¥Some general rules for file paths:
- 要链接到与调用 HTML 文件位于同一目录中的目标文件,只需使用文件名,例如
my-image.jpg。 - 要引用子目录中的文件,请将目录名称写在路径前面,加上正斜杠,例如
subdirectory/my-image.jpg。 - 要链接到调用 HTML 文件上方目录中的目标文件,请写入两个点。例如,如果
index.html位于test-site的子文件夹内,而my-image.jpg位于test-site内,则可以使用../my-image.jpg从index.html引用my-image.jpg。 - 你可以根据需要任意组合它们,例如
../subdirectory/another-subdirectory/my-image.jpg。
现在,这就是你需要了解的全部内容。
¥For now, this is about all you need to know.
注意:Windows 文件系统倾向于使用反斜杠,而不是正斜杠,例如
C:\Windows。这在 HTML 中并不重要 - 即使你在 Windows 上开发网站,你仍然应该在代码中使用正斜杠。¥Note: The Windows file system tends to use backslashes, not forward slashes, e.g.
C:\Windows. This doesn't matter in HTML — even if you are developing your website on Windows, you should still use forward slashes in your code.
还应该做什么?
¥What else should be done?
现在就这样了。你的文件夹结构应如下所示:
¥That is about it for now. Your folder structure should look something like this: