愚蠢的故事生成器
在此评估中,你的任务是掌握在本模块的文章中学到的一些知识,并将其应用到创建一个有趣的应用,该应用会生成随机的愚蠢故事。玩得开心!
¥In this assessment you'll be tasked with taking some of the knowledge you've picked up in this module's articles and applying it to creating a fun app that generates random silly stories. Have fun!
| 先决条件: | 在尝试进行此评估之前,你应该已经阅读了本模块中的所有文章。 |
|---|---|
| 目标: | 测试对 JavaScript 基础知识的理解,例如变量、数字、运算符、字符串和数组。 |
初始点
¥Starting point
要开始此评估,你应该:
¥To get this assessment started, you should:
- 以 抓取 HTML 文件 为例,将其本地副本保存为
index.html到计算机上某个新目录中,然后在本地开始进行评估。它还具有 CSS 来设置其中包含的示例的样式。 - 转到 包含原始文本的页面 并在某个单独的浏览器选项卡中将其保持打开状态。稍后你会需要它。
或者,你可以使用在线编辑器,例如 CodePen、JSFiddle 或 Glitch。你可以将 HTML、CSS 和 JavaScript 粘贴到这些在线编辑器之一中。如果你使用的在线编辑器没有单独的 JavaScript 面板,请随意将其内联到 HTML 页面内的 <script> 元素中。
¥Alternatively, you could use an online editor such as CodePen, JSFiddle, or Glitch. You could paste the HTML, CSS and JavaScript into one of these online editors. If the online editor you are using doesn't have a separate JavaScript panel, feel free to put it inline in a <script> element inside the HTML page.
注意:如果你遇到困难,可以通过我们的 沟通渠道 之一与我们联系。
¥Note: If you get stuck, you can reach out to us in one of our communication channels.
工程概要
¥Project brief
你已获得一些原始 HTML/CSS 以及一些文本字符串和 JavaScript 函数;你需要编写必要的 JavaScript 将其转换为工作程序,该程序执行以下操作:
¥You have been provided with some raw HTML/CSS and a few text strings and JavaScript functions; you need to write the necessary JavaScript to turn this into a working program, which does the following:
- 当按下 "生成随机故事" 按钮时生成一个愚蠢的故事。
- 仅当在按下生成按钮之前在 "输入自定义名称" 文本字段中输入自定义名称时,才会将故事中的默认名称 "鲍勃" 替换为自定义名称。
- 如果在按下生成按钮之前选中英国单选按钮,则将故事中默认的美国重量和温度数量和单位转换为英国等效值。
- 每次按下按钮时都会生成一个新的随机愚蠢故事。
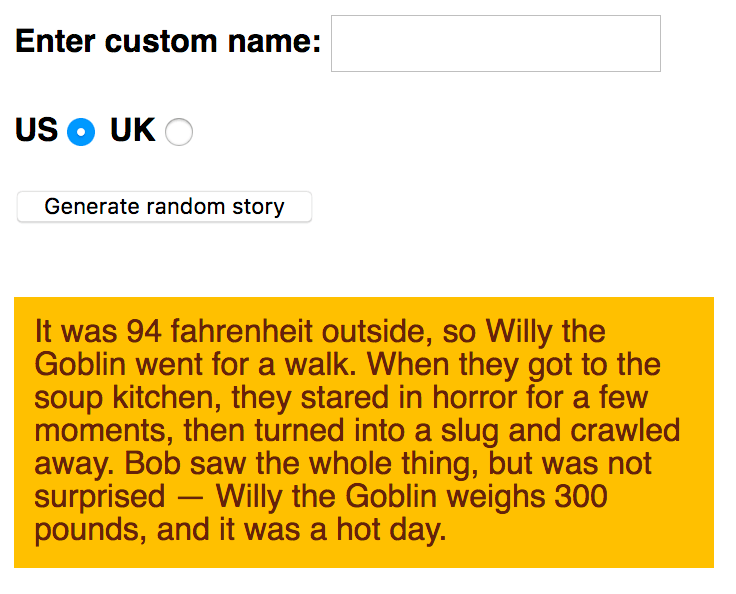
以下屏幕截图显示了完成的程序应输出的示例:
¥The following screenshot shows an example of what the finished program should output:

为了给你更多的想法,看看完成的例子(不要偷看源代码!)
¥To give you more of an idea, have a look at the finished example (no peeking at the source code!)
完成步骤
¥Steps to complete
以下部分描述了你需要执行的操作。
¥The following sections describe what you need to do.
基本设置:
¥Basic setup:
- 在与
index.html文件相同的目录中创建一个名为main.js的新文件。 - 通过将
<script>元素插入到引用main.js的 HTML 中,将外部 JavaScript 文件应用到你的 HTML。将其放在结束</body>标记之前。
初始变量和函数:
¥Initial variables and functions:
- 在原始文本文件中,复制标题“1.完整的变量和函数定义”并将其粘贴到
main.js文件的顶部。这将为你提供三个变量,分别存储对 "输入自定义名称" 文本字段 (customName)、"生成随机故事" 按钮 (randomize) 以及故事将复制到的 HTML 正文底部的<p>元素 (story) 的引用。此外,你还有一个名为randomValueFromArray()的函数,它接受一个数组,并随机返回数组中存储的项目之一。 - 现在看看原始文本文件的第二部分 - “2.RAW TEXT STRINGS".其中包含将充当我们程序的输入的文本字符串。我们希望你将这些内部变量包含在
main.js中:- 将第一个长文本字符串存储在名为
storyText的变量中。 - 将第一组三个字符串存储在名为
insertX的数组中。 - 将第二组三个字符串存储在名为
insertY的数组中。 - 将第三组三个字符串存储在名为
insertZ的数组中。
- 将第一个长文本字符串存储在名为
放置事件处理程序和不完整的函数:
¥Placing the event handler and incomplete function:
- 现在返回到原始文本文件。
- 复制标题“3.事件监听器和部分函数定义”并将其粘贴到
main.js文件的底部。这:- 向
randomize变量添加单击事件监听器,以便当单击它代表的按钮时,运行result()函数。 - 将部分完成的
result()函数定义添加到你的代码中。对于评估的其余部分,你将填写此函数内的行以完成它并使其正常工作。
- 向
完成 result() 功能:
¥Completing the result() function:
- 创建一个名为
newStory的新变量,并将其值设置为等于storyText。这是必要的,这样我们就可以在每次按下按钮并运行函数时创建一个新的随机故事。如果我们直接对storyText进行更改,我们只能生成一次新故事。 - 创建三个名为
xItem、yItem和zItem的新变量,并使它们等于在三个数组上调用randomValueFromArray()的结果(每种情况下的结果将是调用它的每个数组中的随机项)。例如,你可以调用该函数并通过写入randomValueFromArray(insertX)使其从insertX中返回一个随机字符串。 - 接下来,我们想要将
newStory字符串中的三个占位符(:insertx:、:inserty:和:insertz:)替换为存储在xItem、yItem和zItem中的字符串。这里有两种可能的字符串方法可以为你提供帮助 - 在每种情况下,使对方法的调用等于newStory,因此每次调用时,newStory都会等于其自身,但会进行替换。因此,每次按下按钮时,这些占位符都会被替换为随机的愚蠢字符串。作为进一步的提示,根据你选择的方法,你可能需要对其中一个调用进行两次。 - 在第一个
if块内,添加另一个字符串替换方法调用,以将newStory字符串中找到的名称 '鲍勃' 替换为name变量。在此块中,我们说“如果已在customName文本输入中输入了值,则将故事中的 Bob 替换为该自定义名称。” - 在第二个
if块内,我们检查uk单选按钮是否已被选中。如果是这样,我们希望将故事中的重量和温度值从磅和华氏度转换为英石和摄氏度。你需要做的事情如下:- 查找将磅转换为英石、将华氏度转换为摄氏度的公式。
- 在定义
weight变量的行内,将 300 替换为将 300 磅转换为石头的计算结果。将' stone'连接到整个Math.round()调用结果的末尾。 - 在定义
temperature变量的行内,将 94 替换为将 94 华氏度转换为摄氏度的计算结果。将' centigrade'连接到整个Math.round()调用结果的末尾。 - 在两个变量定义下方,再添加两个字符串替换行,将 '94 华氏度' 替换为
temperature变量的内容,将 '300 磅' 替换为weight变量的内容。
- 最后,在函数的倒数第二行中,使
story变量(引用该段落)的textContent属性等于newStory。
提示和技巧
¥Hints and tips
- 除了将 JavaScript 应用到 HTML 之外,你不需要以任何方式编辑 HTML。
- 如果你不确定 JavaScript 是否正确应用于 HTML,请尝试暂时删除 JavaScript 文件中的其他所有内容,添加一些你知道会产生明显效果的简单 JavaScript,然后保存并刷新。例如,以下示例将
<html>元素的背景变为红色 - 因此,如果正确应用 JavaScript,整个浏览器窗口应变为红色:jsdocument.querySelector("html").style.backgroundColor = "red"; Math.round()是一个内置的 JavaScript 方法,它将计算结果四舍五入到最接近的整数。- 有三个字符串实例需要替换。你可以多次重复
replace()方法,也可以使用replaceAll()。请记住,字符串是不可变的!