theme-color
<meta> 元素的 name 属性的 theme-color 值指示用户代理应使用的建议颜色来自定义页面或周围用户界面的显示。如果指定,content 属性必须包含有效的 CSS
¥The theme-color value for the name attribute of the <meta> element indicates a suggested color that user agents should use to customize the display of the page or of the surrounding user interface. If specified, the content attribute must contain a valid CSS <color>.
示例
¥Example
<meta name="theme-color" content="#4285f4" />
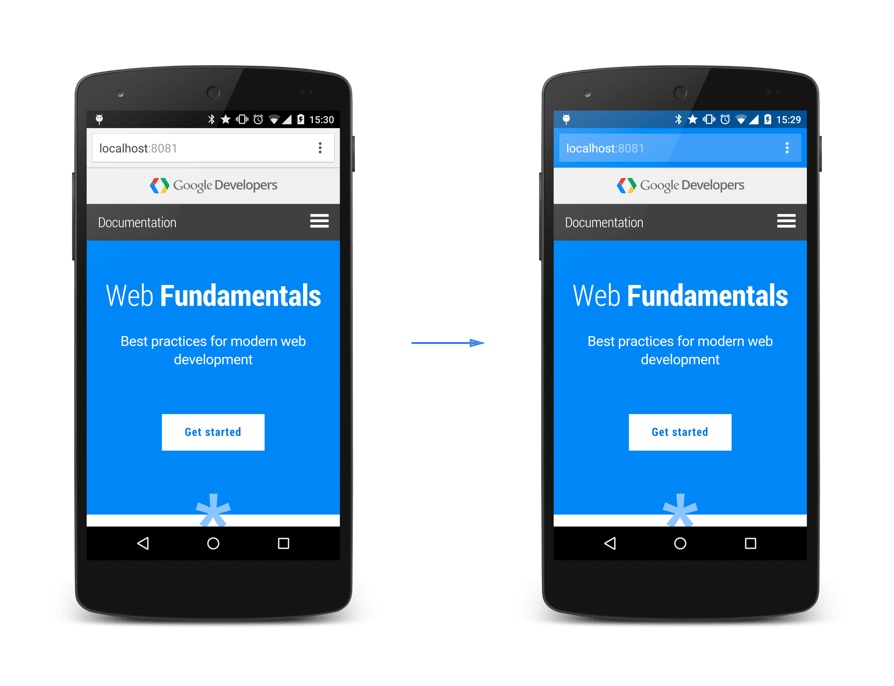
下图显示了上述 <meta> 元素对 Android 移动设备上运行的 Chrome 中显示的文档的效果。
¥The following image shows the effect that the <meta> element above will have on a document displayed in Chrome running on an Android mobile device.

图片来源:来自 图标和浏览器颜色,由 Google 创建和共享,并根据 知识共享 4.0 归属许可 中描述的条款使用。
¥Image credit: from Icons & Browser Colors, created and shared by Google and used according to terms described in the Creative Commons 4.0 Attribution License.
你可以在 media 属性内提供媒体类型或查询;仅当媒体条件为真时才会设置颜色。例如:
¥You can provide a media type or query inside the media attribute; the color will then only be set if the media condition is true. For example:
<meta name="theme-color" media="(prefers-color-scheme: light)" content="cyan" />
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black" />
规范
| Specification |
|---|
| HTML Standard # meta-theme-color |
浏览器兼容性
BCD tables only load in the browser
也可以看看
¥See also
color-schemeCSS 属性prefers-color-scheme媒体查询