测试你的技能:选择器
本技能测试的目的是评估你是否理解 CSS 选择器。
¥The aim of this skill test is to assess whether you understand CSS selectors.
注意:你可以在此页面上的交互式编辑器或在线编辑器(例如 CodePen、JSFiddle 或 Glitch)中尝试解决方案。
¥Note: You can try solutions in the interactive editors on this page or in an online editor such as CodePen, JSFiddle, or Glitch.
如果你遇到困难,可以通过我们的 沟通渠道 之一与我们联系。
¥If you get stuck, you can reach out to us in one of our communication channels.
任务 1
¥Task 1
在此任务中,使用 CSS 执行以下操作,而不更改 HTML:
¥In this task, use CSS to do the following things, without changing the HTML:
- 将
<h1>标题设为蓝色。 - 将
<h2>标题设置为蓝色背景和白色文本。 - 使
<span>中的文本字体大小为 200%。
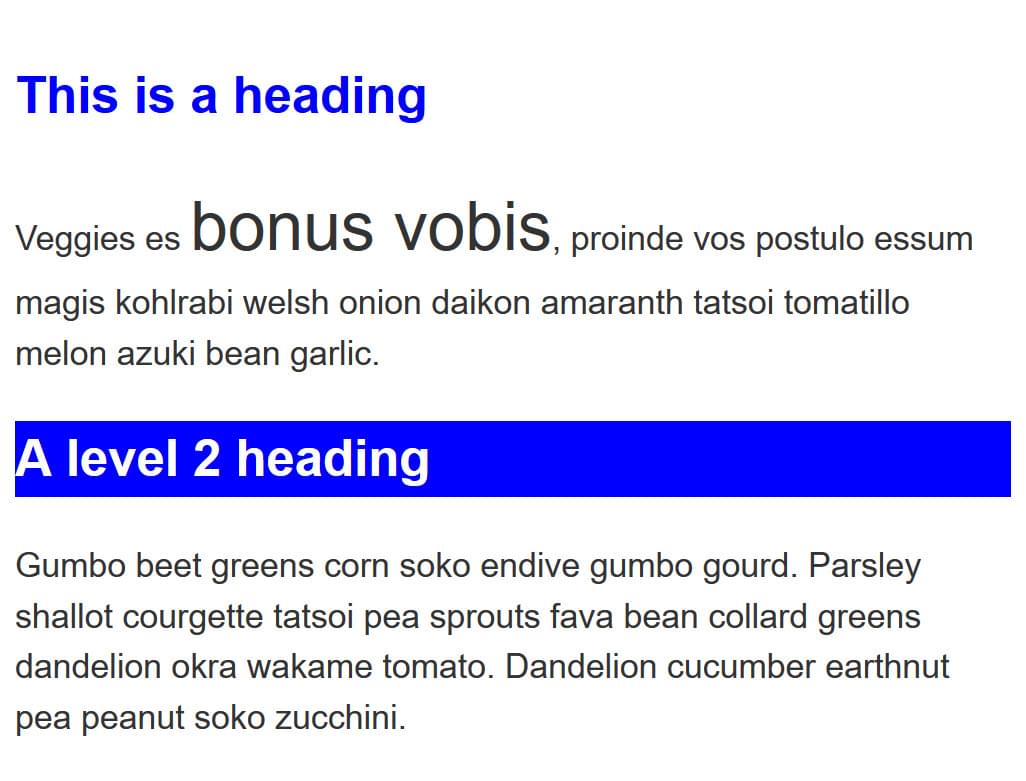
你的最终结果应如下图所示:
¥Your final result should look like the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.
任务 2
¥Task 2
在此任务中,我们希望你对此示例中的内容外观进行以下更改,而不更改 HTML:
¥In this task, we want you to make the following changes to the look of the content in this example, without changing the HTML:
- 为 id 为
special的元素指定黄色背景。 - 给
alert类的元素一个 1px 的灰色边框。 - 如果具有
alert类的元素也具有stop类,则将背景设为红色。 - 如果具有
alert类的元素也具有go类,则将背景设置为绿色。
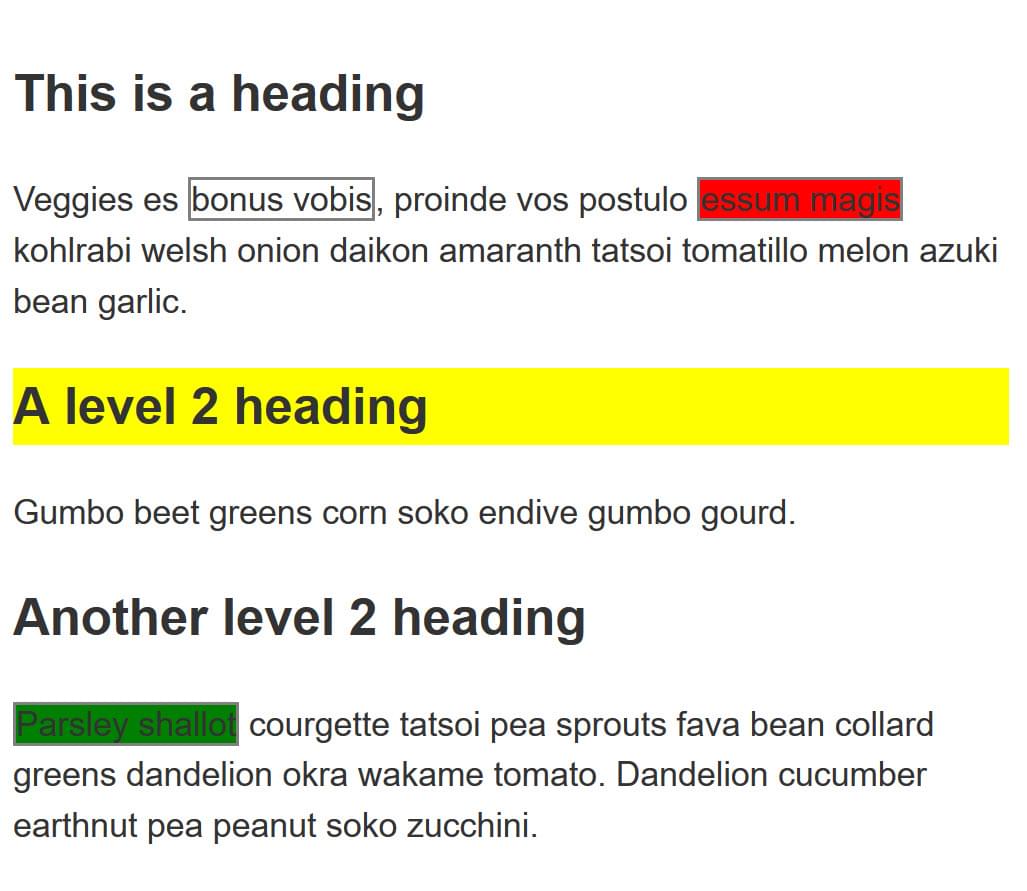
你的最终结果应如下图所示:
¥Your final result should look like the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.
任务 3
¥Task 3
在此任务中,我们希望你进行以下更改而不添加到 HTML:
¥In this task, we want you to make the following changes without adding to the HTML:
- 设置链接样式,使链接状态变为橙色,访问过的链接变为绿色,并删除悬停时的下划线。
- 设置容器内第一个元素的字体大小:150%,该元素的第一行为红色。
- 通过选择这些行并将它们的背景色设置为#333,将前景色设置为白色,从而在表中每隔一行进行条纹化。
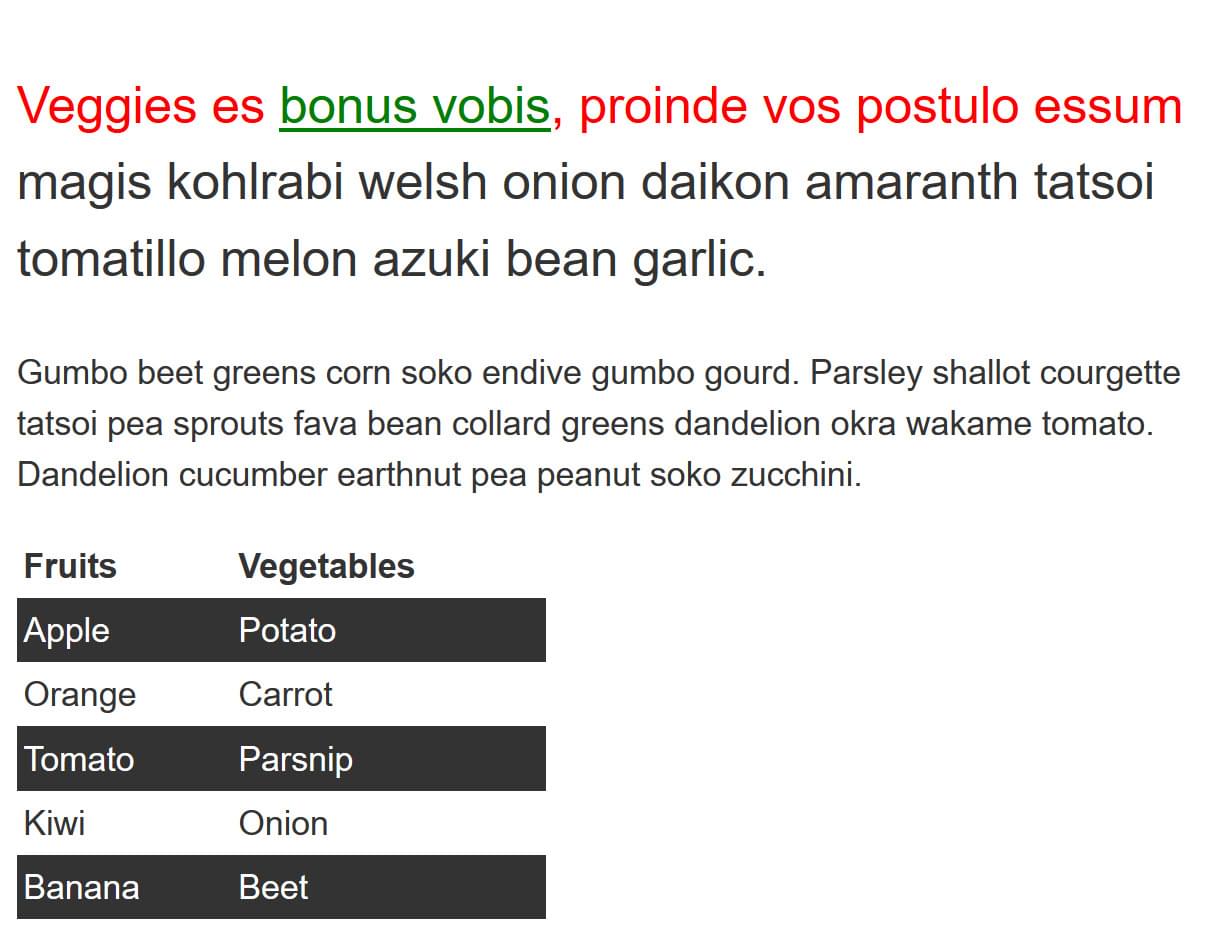
你的最终结果应如下图所示:
¥Your final result should look like the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.
任务 4
¥Task 4
在此任务中,我们希望你执行以下操作:
¥In this task, we want you to do the following:
- 将直接跟随
<h2>元素的任何段落设为红色。 - 删除项目符号并添加 1px 灰色底部边框,仅列出属于 ul 的直接子级且类别为
list的项目。
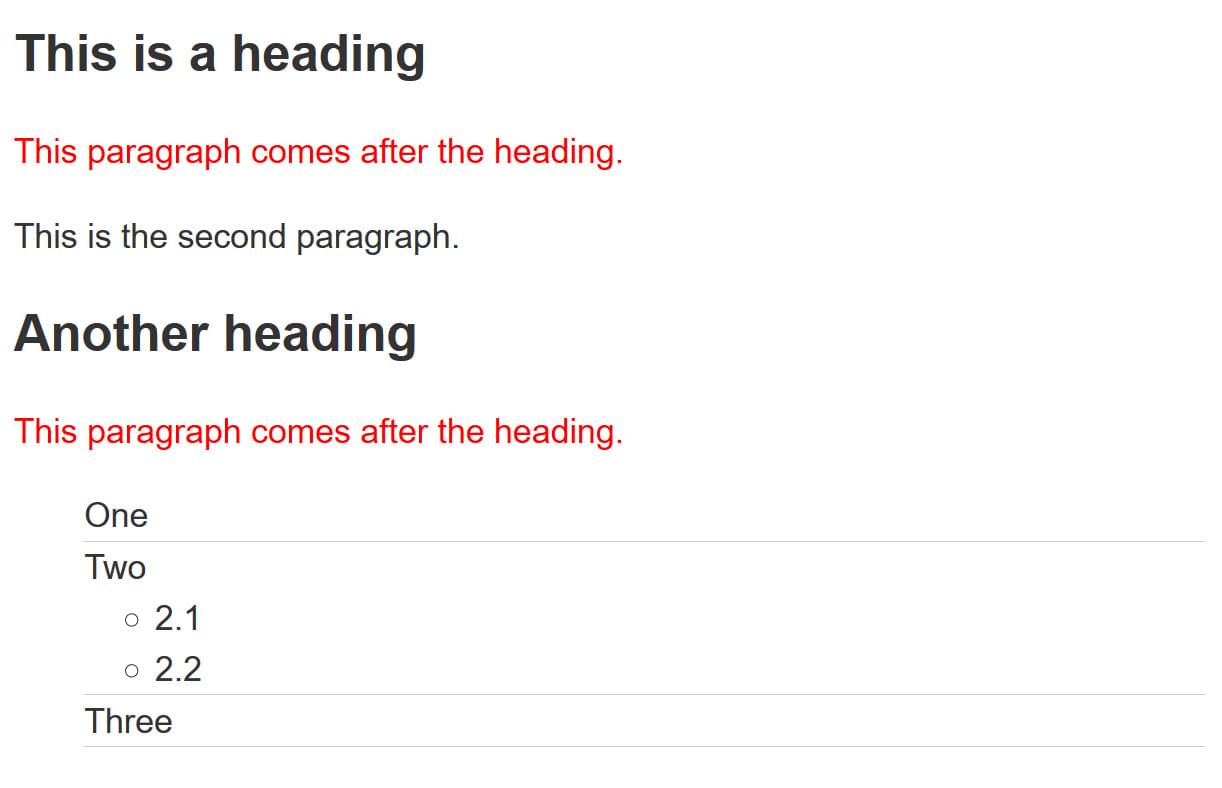
你的最终结果应如下图所示:
¥Your final result should look like the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.
任务 5
¥Task 5
在此任务中,使用属性选择器添加 CSS 来执行以下操作:
¥In this task, add CSS using attribute selectors to do the following:
- 将
<a>元素定位为title属性,并将边框设为粉红色 (border-color: pink)。 - 将
<a>元素定位为具有href属性,该属性在其值中的某处包含单词contact,并将边框设置为橙色 (border-color: orange)。 - 将
<a>元素定位为以https开头的href值,并为其指定绿色边框 (border-color: green)。
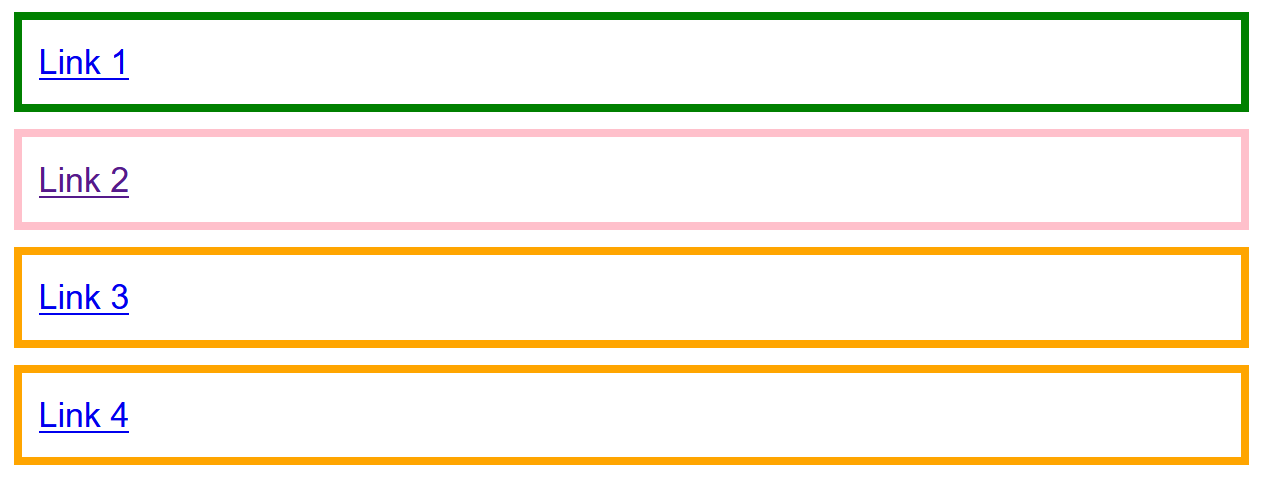
你的最终结果应如下图所示:
¥Your final result should look like the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.