测试你的技能:背景和边框
本技能测试的目的是评估你是否理解 CSS 中框的背景和边框。
¥The aim of this skill test is to assess whether you understand backgrounds and borders of boxes in CSS.
注意:你可以在此页面上的交互式编辑器或在线编辑器(例如 CodePen、JSFiddle 或 Glitch)中尝试解决方案。
¥Note: You can try solutions in the interactive editors on this page or in an online editor such as CodePen, JSFiddle, or Glitch.
如果你遇到困难,可以通过我们的 沟通渠道 之一与我们联系。
¥If you get stuck, you can reach out to us in one of our communication channels.
任务 1
¥Task 1
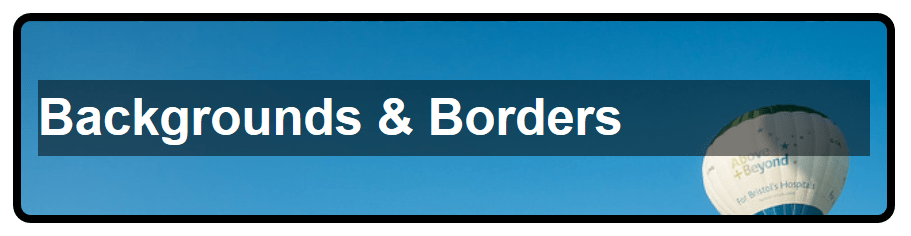
在此任务中,我们希望你向页眉添加背景、边框和一些简单的样式:
¥In this task, we want you to add a background, border, and some simple styling to a page header:
- 给盒子一个 5px 的黑色实心边框,圆角为 10px。
- 添加背景图片(使用 URL
balloons.jpg)并调整其大小以覆盖该框。 - 给
<h2>一个半透明的黑色背景颜色,并将文本设置为白色。
你的最终结果应如下图所示:
¥Your final result should look like the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.
任务 2
¥Task 2
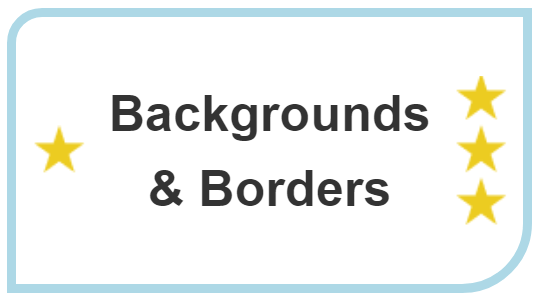
在此任务中,我们希望你向装饰框添加背景图片、边框和一些其他样式:
¥In this task, we want you to add background images, a border, and some other styling to a decorative box:
- 给盒子一个 5 像素的浅蓝色边框,左上角 20 像素,右下角 40 像素。
- 标题使用
star.png图片作为背景图片,左侧有一颗居中的星星,右侧有重复的星星图案。 - 确保标题文本不会覆盖图片,并且它居中 - 你将需要使用之前课程中学到的技术来实现这一点。
你的最终结果应如下图所示:
¥Your final result should look like the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.