测试你的技能:花车
本技能测试的目的是评估你是否理解 CSS 中浮动 使用 float 和 clear 属性和值以及其他清除浮动的方法。你将完成三个小任务,这些任务使用你刚刚介绍的材料的不同元素。
¥The aim of this skill test is to assess whether you understand floats in CSS using the float and clear properties and values as well as other methods for clearing floats. You will be working through three small tasks that use different elements of the material you have just covered.
注意:你可以在此页面上的交互式编辑器或在线编辑器(例如 CodePen、JSFiddle 或 Glitch)中尝试解决方案。
¥Note: You can try solutions in the interactive editors on this page or in an online editor such as CodePen, JSFiddle, or Glitch.
如果你遇到困难,可以通过我们的 沟通渠道 之一与我们联系。
¥If you get stuck, you can reach out to us in one of our communication channels.
任务 1
¥Task 1
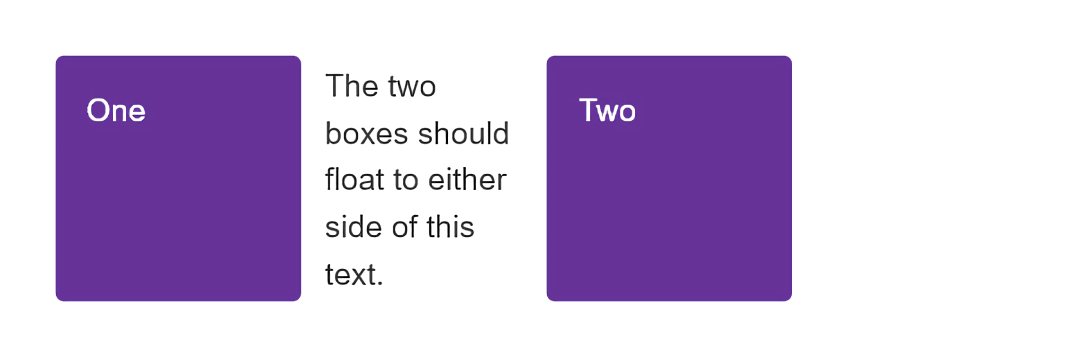
在此任务中,你需要分别向左和向右浮动类别为 float1 和 float2 的两个元素。然后文本应该出现在两个框之间,如下图所示:
¥In this task, you need to float the two elements with a class of float1 and float2 left and right, respectively. The text should then appear between the two boxes, as in the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.
任务 2
¥Task 2
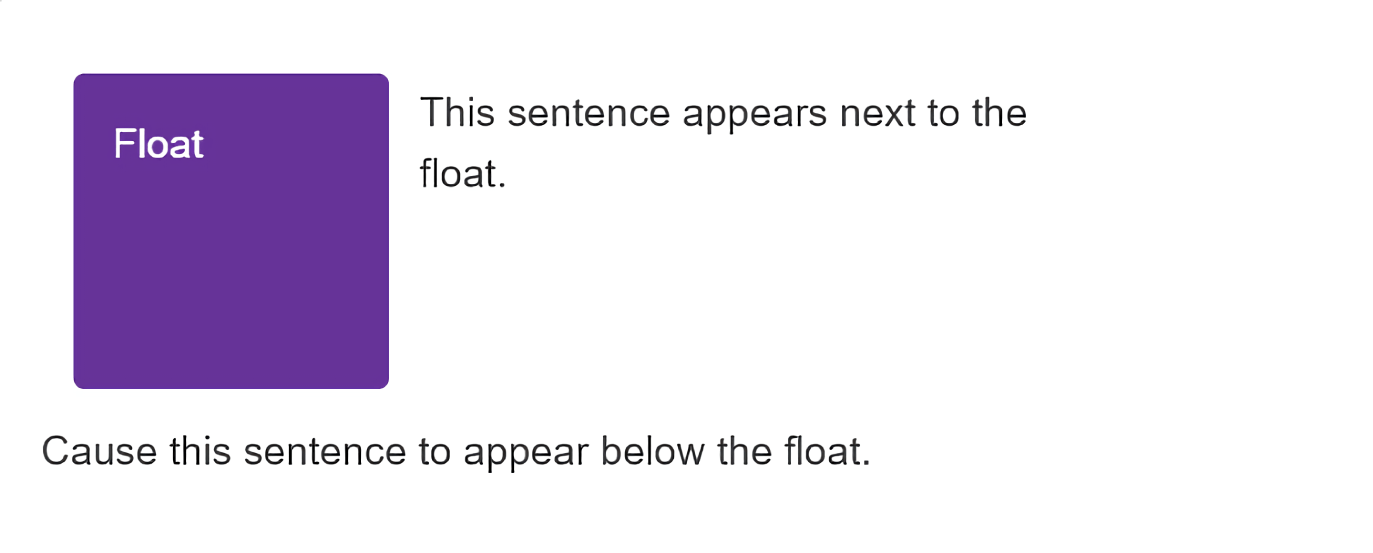
在此任务中,类别为 float 的元素应向左浮动。然后,我们希望第一行文本显示在该元素旁边,但下一行文本(其类别为 below)显示在其下方。
¥In this task, the element with a class of float should be floated left. Then we want the first line of text to display next to that element, but the following line of text (which has a class of below) to display underneath it.
你的最终结果应如下图所示:
¥Your final result should look like the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.
任务 3
¥Task 3
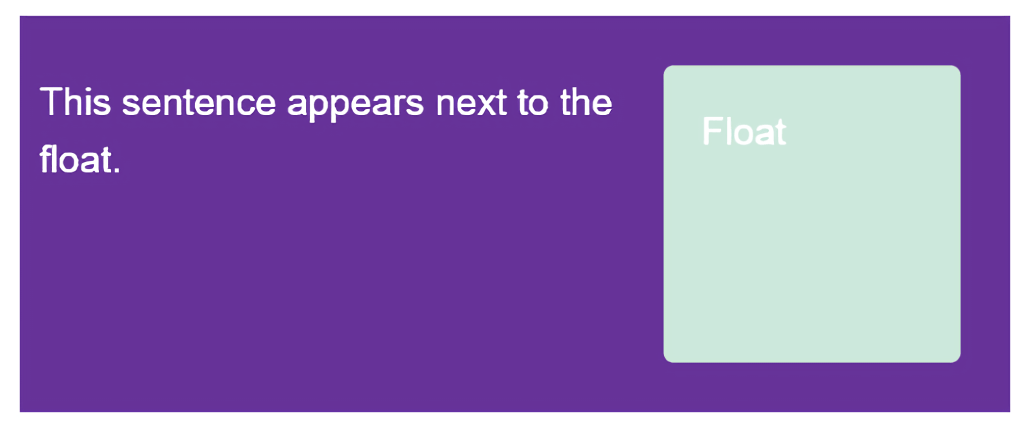
在此任务中,我们有一个浮动元素。包裹浮动体和文本的框显示在浮动体后面。使用可用的最新方法使框背景延伸到浮动下方,如下图所示:
¥In this task, we have a floated element. The box wrapping the float and text is displaying behind the float. Use the most up-to-date method available to cause the box background to extend to below the float, as in the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.