测试你的技能:多科尔
本技能测试的目的是评估你是否理解 CSS 多列布局,包括 column-count、column-width、column-gap、column-span 和 column-rule 属性和值。你将完成三个小任务,这些任务使用你刚刚介绍的材料的不同元素。
¥The aim of this skill test is to assess whether you understand CSS multiple-column layout, including the column-count, column-width, column-gap, column-span and column-rule properties and values. You will be working through three small tasks that use different elements of the material you have just covered.
注意:你可以在此页面上的交互式编辑器或在线编辑器(例如 CodePen、JSFiddle 或 Glitch)中尝试解决方案。
¥Note: You can try solutions in the interactive editors on this page or in an online editor such as CodePen, JSFiddle, or Glitch.
如果你遇到困难,可以通过我们的 沟通渠道 之一与我们联系。
¥If you get stuck, you can reach out to us in one of our communication channels.
任务 1
¥Task 1
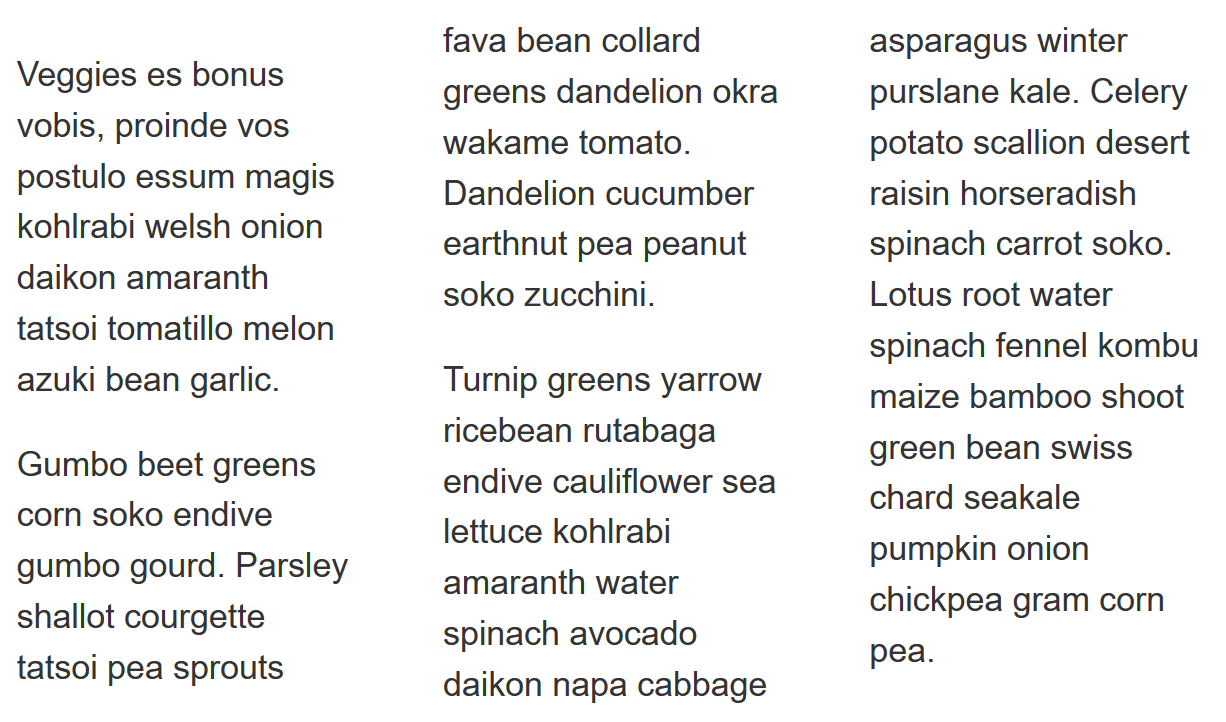
在此任务中,我们希望你创建三列,每列之间有 50 像素的间隙。
¥In this task, we want you to create three columns, with a 50px gap between each column.
你的最终结果应如下图所示:
¥Your final result should look like the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.
任务 2
¥Task 2
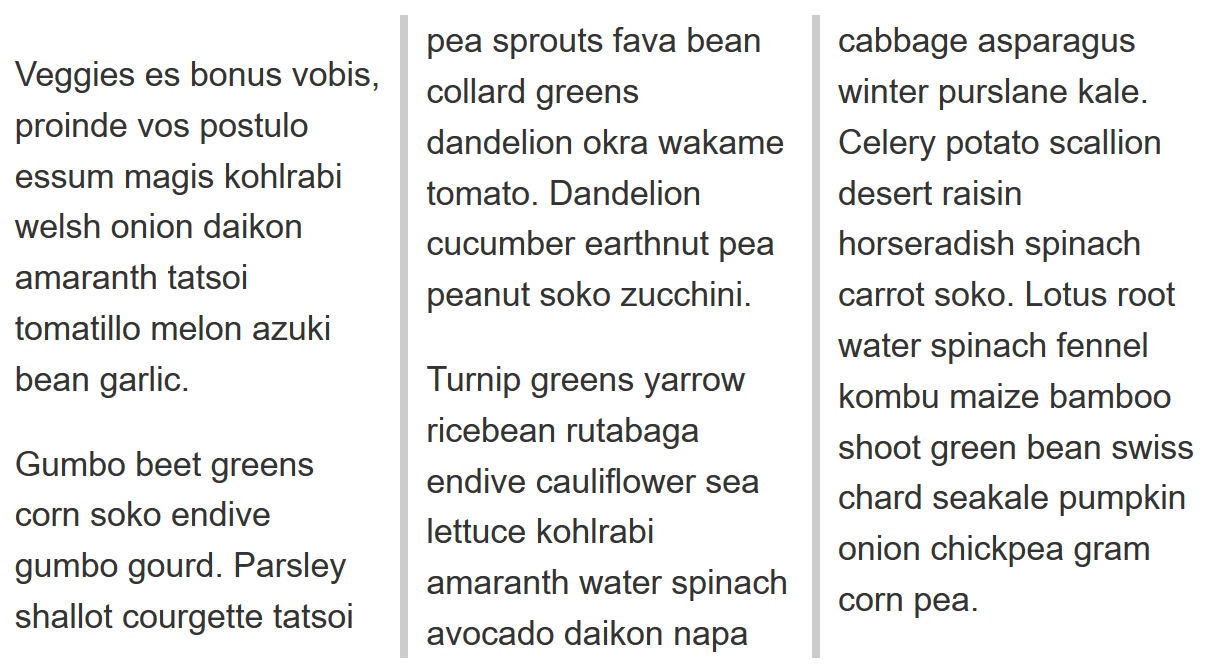
在此任务中,我们希望你创建最小宽度为 200 像素的列。然后,在每列之间添加一条 5px 的灰色规则,确保规则边缘和列内容之间有 10px 的空间。
¥In this task, we want you to create columns which have a minimum width of 200px. Then, add a 5px grey rule between each column, ensuring there is 10px of space between the edge of the rule and the column content.
你的最终结果应如下图所示:
¥Your final result should look like the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.
任务 3
¥Task 3
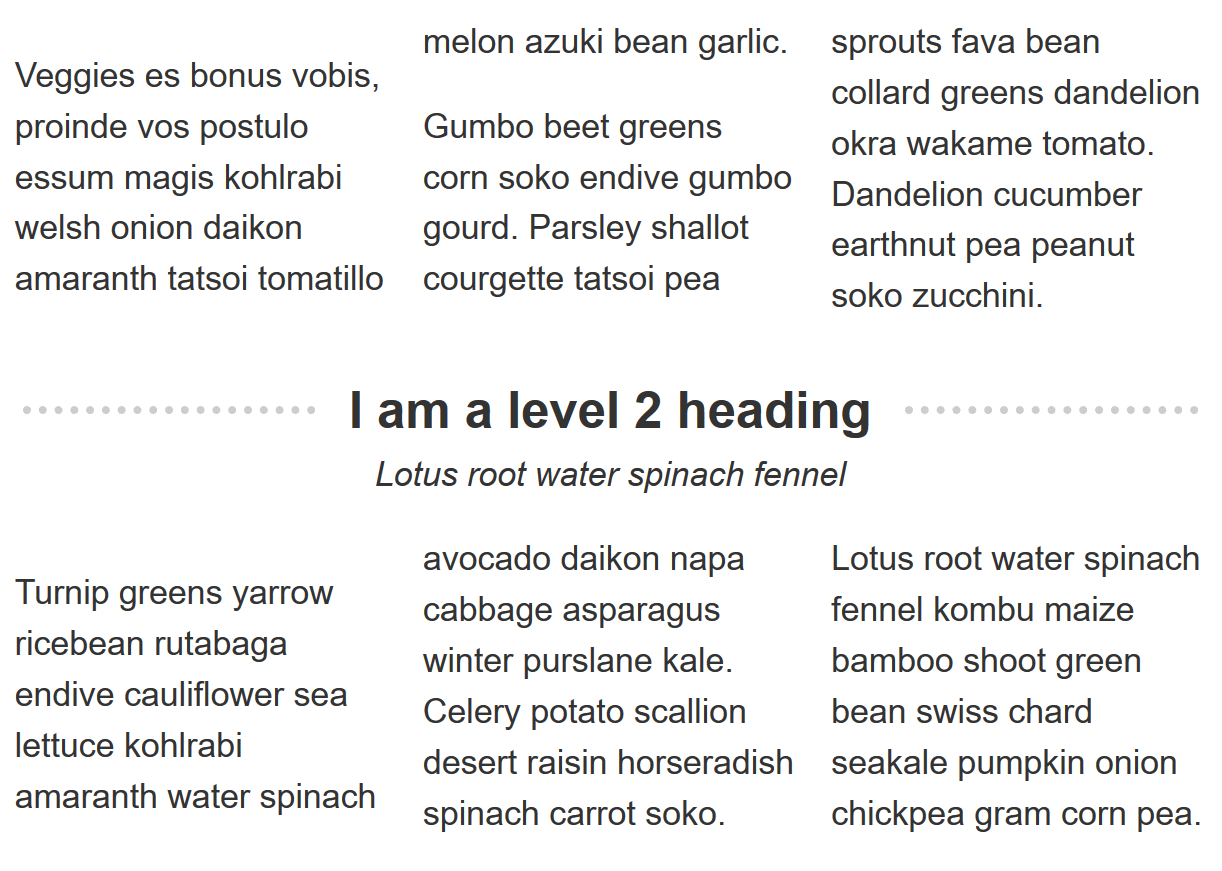
在此任务中,我们希望你使包含标题和副标题的元素跨越所有列,如下图所示:
¥In this task, we want you to cause the element containing the heading and subheading to span across all columns so it looks like the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.