测试你的技能:定位
此技能测试的目的是评估你是否使用 CSS position 属性和值理解 CSS 中的定位。你将完成两项小任务,这些任务使用你刚刚介绍的材料的不同元素。
¥The aim of this skill test is to assess whether you understand positioning in CSS using the CSS position property and values. You will be working through two small tasks that use different elements of the material you have just covered.
注意:你可以在此页面上的交互式编辑器或在线编辑器(例如 CodePen、JSFiddle 或 Glitch)中尝试解决方案。
¥Note: You can try solutions in the interactive editors on this page or in an online editor such as CodePen, JSFiddle, or Glitch.
如果你遇到困难,可以通过我们的 沟通渠道 之一与我们联系。
¥If you get stuck, you can reach out to us in one of our communication channels.
任务 1
¥Task 1
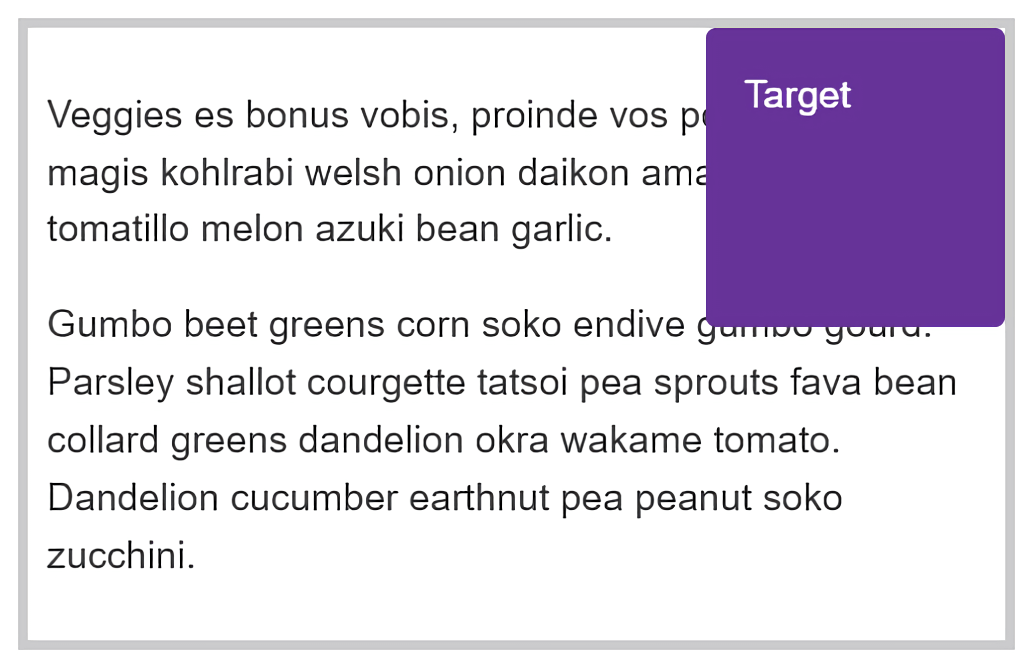
在此任务中,我们希望你将类别为 target 的项目放置在容器的顶部和右侧,该容器具有 5px 灰色边框。
¥In this task, we want you to position the item with a class of target to the top and right of the container, which has the 5px grey border.
你的最终结果应如下图所示:
¥Your final result should look like the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
附加问题:
¥Additional question:
- 作为额外的挑战,你可以更改显示在文本下方的目标吗?
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.
任务 2
¥Task 2
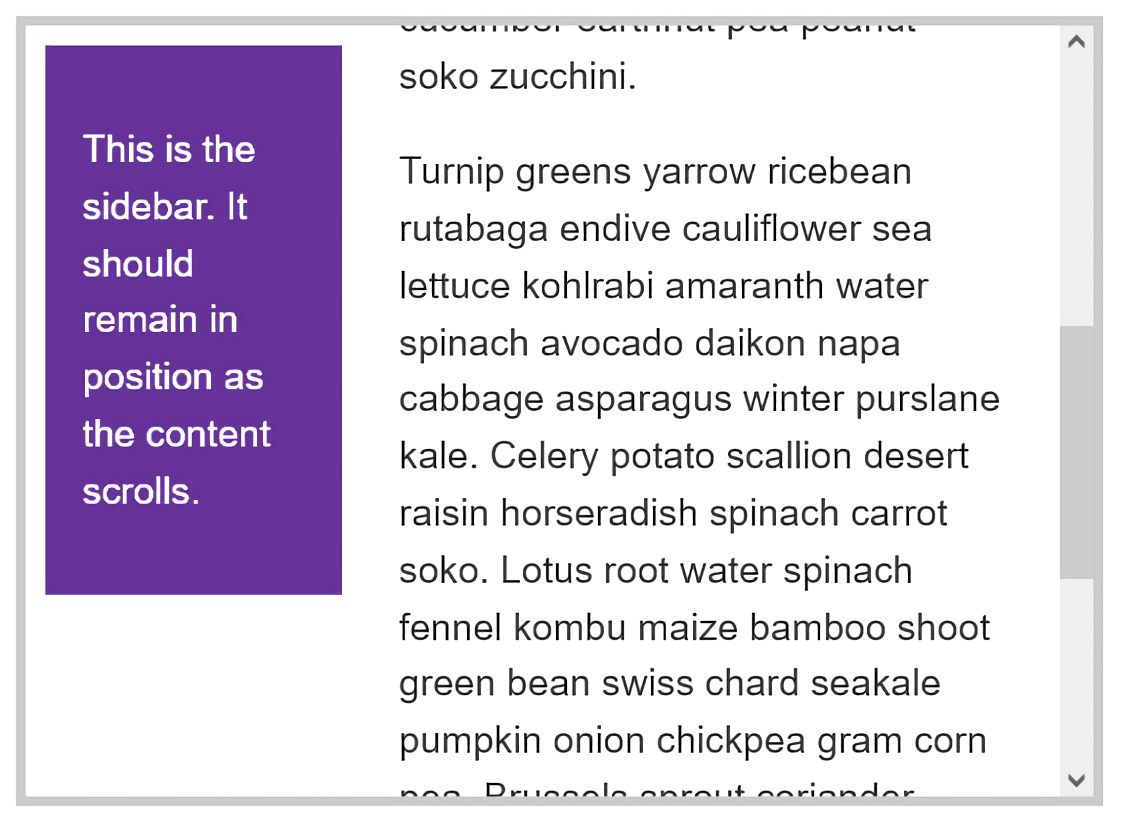
在此任务中,如果滚动下面示例中的框,侧边栏将随内容一起滚动。更改它,使侧边栏保持在原位并且只有内容滚动。
¥In this task, if you scroll the box in the example below, the sidebar scrolls with the content. Change it so that the sidebar stays in place and only the content scrolls.

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.