网络如何运作
网络的工作原理提供了你在计算机或手机上的网络浏览器中查看网页时发生的情况的简化视图。
¥How the web works provides a simplified view of what happens when you view a webpage in a web browser on your computer or phone.
这个理论对于短期内编写网络代码来说并不是必需的,但不久之后你就会真正开始从理解后台发生的事情中受益。
¥This theory is not essential to writing web code in the short term, but before long you'll really start to benefit from understanding what's happening in the background.
客户端和服务器
¥Clients and servers
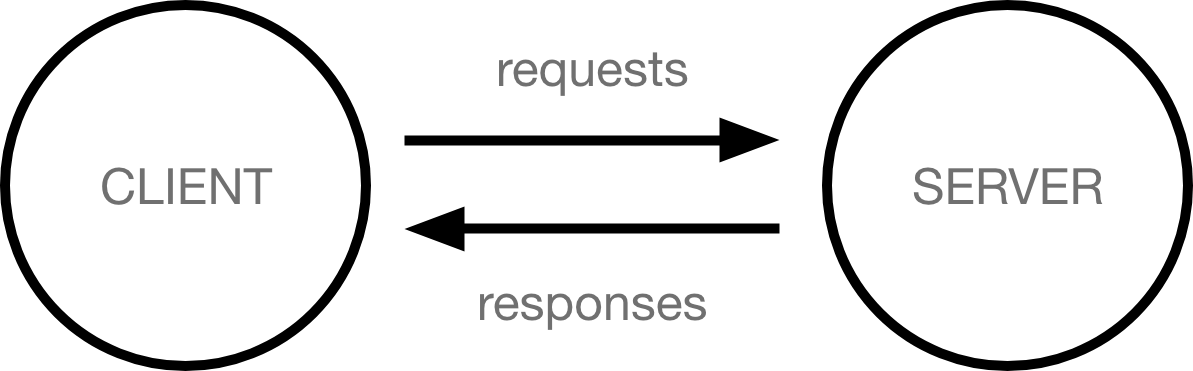
连接到互联网的计算机称为客户端和服务器。它们如何交互的简化图可能如下所示:
¥Computers connected to the internet are called clients and servers. A simplified diagram of how they interact might look like this:

- 客户端是典型网络用户的互联网连接设备(例如,连接到 Wi-Fi 的计算机或连接到移动网络的手机)以及这些设备上可用的网络访问软件(通常是 Firefox 或 Chrome 等网络浏览器) )。
- 服务器是存储网页、站点或应用的计算机。当客户端设备想要访问网页时,网页的副本会从服务器下载到客户端计算机上以显示在用户的网络浏览器中。
工具箱的其他部分
¥The other parts of the toolbox
我们上面描述的客户端和服务器并没有说明全部情况。还涉及很多其他部分,我们将在下面进行描述。
¥The client and server we've described above don't tell the whole story. There are many other parts involved, and we'll describe them below.
现在,让我们假设网络是一条道路。路的一端是客户,就像你的房子一样。路的另一端是服务器,这是你想要购买东西的商店。
¥For now, let's imagine that the web is a road. On one end of the road is the client, which is like your house. On the other end of the road is the server, which is a shop you want to buy something from.

除了客户端和服务端之外,我们还需要向以下对象打招呼:
¥In addition to the client and the server, we also need to say hello to:
- 你的互联网连接:允许你在网络上发送和接收数据。它基本上就像你家和商店之间的街道。
- TCP/IP:传输控制协议和互联网协议是定义数据如何在互联网上传输的通信协议。这就像让你下订单、去商店、购买商品的运输机制。在我们的示例中,这就像一辆汽车或一辆自行车(或者你可能会想到的其他方式)。
- DNS:域名系统就像网站的地址簿。当你在浏览器中键入网址时,浏览器会在检索网站之前查看 DNS 以查找网站的 IP 地址。浏览器需要找出网站所在的服务器,以便它可以将 HTTP 消息发送到正确的位置(见下文)。这就像查找商店的地址以便你可以访问它一样。
- HTTP:超文本传输协议是一个应用 protocol,它定义了客户端和服务器相互通信的语言。这就像你用来订购商品的语言。
- 组件文件:网站由许多不同的文件组成,就像你从商店购买的商品的不同部分一样。这些文件有两种主要类型:
- 代码文件:网站主要由 HTML、CSS 和 JavaScript 构建,不过你稍后会遇到其他技术。
- 资源:这是构成网站的所有其他内容的统称,例如图片、音乐、视频、Word 文档和 PDF。
那么到底发生了什么?
¥So what happens, exactly?
当你在浏览器中输入网址时(我们的比喻就像步行到商店):
¥When you type a web address into your browser (for our analogy that's like walking to the shop):
- 浏览器转到 DNS 服务器,找到网站所在服务器的真实地址(你找到商店的地址)。
- 浏览器向服务器发送一条 HTTP 请求消息,要求其将网站的副本发送给客户端(你去商店订购商品)。此消息以及客户端和服务器之间发送的所有其他数据均使用 TCP/IP 通过 Internet 连接发送。
- 如果服务器批准了客户端的请求,服务器就会向客户端发送一条 "200 OK" 消息,意思是“当然你可以看那个网站!就是这样”,然后开始将网站的文件作为一系列称为数据包的小块发送到浏览器(商店给你商品,然后你将它们带回家中)。
- 浏览器将这些小块组装成一个完整的网页并将其显示给你(货物到达你家门口 - 新的闪亮的东西,太棒了!)。
解析组件文件的顺序
¥Order in which component files are parsed
当浏览器向服务器发送 HTML 文件请求时,这些 HTML 文件通常包含引用外部 CSS 样式表的 <link> 元素和引用外部 JavaScript 脚本的 <script> 元素。当浏览器加载页面时,了解这些文件的 由浏览器解析 顺序非常重要:
¥When browsers send requests to servers for HTML files, those HTML files often contain <link> elements referencing external CSS stylesheets and <script> elements referencing external JavaScript scripts. It's important to know the order in which those files are parsed by the browser as the browser loads the page:
- 浏览器首先解析 HTML 文件,这会导致浏览器识别对外部 CSS 样式表的任何
<link>元素引用以及对脚本的任何<script>元素引用。 - 当浏览器解析 HTML 时,它会将请求发送回服务器,以获取从
<link>元素中找到的任何 CSS 文件,以及从<script>元素中找到的任何 JavaScript 文件,然后解析 CSS 和 JavaScript。 - 浏览器根据解析的 HTML 生成内存中的 DOM 树,根据解析的 CSS 生成内存中的 CSSOM 结构,并根据解析的 JavaScript 生成内存中的 编译并执行 结构。
- 当浏览器构建 DOM 树并应用 CSSOM 树中的样式并执行 JavaScript 时,页面的视觉表示将绘制到屏幕上,用户可以看到页面内容并可以开始与其交互。
DNS 解释
¥DNS explained
真实的网址并不是你在地址栏中键入以查找你喜爱的网站的漂亮且令人难忘的字符串。它们是特殊的数字,如下所示:192.0.2.172。
¥Real web addresses aren't the nice, memorable strings you type into your address bar to find your favorite websites. They are special numbers that look like this: 192.0.2.172.
这称为 IP address,它代表网络上的唯一位置。然而,它并不容易记住,不是吗?这就是发明域名系统的原因。该系统使用特殊服务器将你在浏览器中输入的网址(例如 "mozilla.org")与网站的真实(IP)地址相匹配。
¥This is called an IP address, and it represents a unique location on the web. However, it's not very easy to remember, is it? That's why the Domain Name System was invented. This system uses special servers that match up a web address you type into your browser (like "mozilla.org") to the website's real (IP) address.
可以通过 IP 地址直接访问网站。你可以使用 DNS 查找工具 查找网站的 IP 地址。
¥Websites can be reached directly via their IP addresses. You can use a DNS lookup tool to find the IP address of a website.
数据包解释
¥Packets explained
前面我们使用术语 "packets" 来描述客户端和服务器之间传输数据的格式。我们在这里是什么意思?基本上,当数据通过网络发送时,它是以数千个小块的形式发送的。数据以小数据包发送的原因有多种。它们有时会被丢弃或损坏,发生这种情况时更换小块会更容易。此外,数据包可以沿着不同的路径路由,从而使交换速度更快,并允许许多不同的用户同时下载同一网站。如果每个网站都作为一个大块发送,那么一次只有一个用户可以下载它,这显然会使网络效率非常低,并且使用起来没有太多乐趣。
¥Earlier we used the term "packets" to describe the format in which the data is transferred between the client and server. What do we mean here? Basically, when data is sent across the web, it is sent in thousands of small chunks. There are multiple reasons why data is sent in small packets. They are sometimes dropped or corrupted, and it's easier to replace small chunks when this happens. Additionally, the packets can be routed along different paths, making the exchange faster and allowing many different users to download the same website at the same time. If each website was sent as a single big chunk, only one user could download it at a time, which obviously would make the web very inefficient and not much fun to use.