发布你的网站
编写完代码并组织构成网站的文件后,你需要将其全部放在网上,以便人们可以找到它。本文介绍了如何轻松在线获取简单的示例代码。
¥Once you finish writing the code and organizing the files that make up your website, you need to put it all online so people can find it. This article explains how to get your simple sample code online with little effort.
有什么选择?
¥What are the options?
发布网站是一个复杂的主题,因为有很多方法可以实现。本文并不试图记录所有可能的方法。相反,它解释了对初学者来说实用的三种方法的优缺点。然后它逐步介绍了一种可以立即对许多读者起作用的方法。
¥Publishing a website is a complex topic because there are many ways to go about it. This article doesn't attempt to document all the possible methods. Instead, it explains the advantages and disadvantages of three approaches that are practical for beginners. Then it steps through one method that can work right away for many readers.
获取托管和域名
¥Getting hosting and a domain name
为了更好地控制内容和网站外观,大多数人选择购买网络托管和域名:
¥To have more control over content and website appearance, most people choose to buy web hosting and a domain name:
- 网络托管是租用托管公司 网络服务器 上的文件空间。你将网站文件放在网络服务器上。网络服务器向网站访问者提供网站内容。
- 域名 是人们找到你网站的唯一地址,例如
https://www.mozilla.org或https://www.bbc.co.uk。你可以从域名注册商处租用你的域名,租期不限。
许多专业网站都是通过这种方式上线的。
¥Many professional websites go online this way.
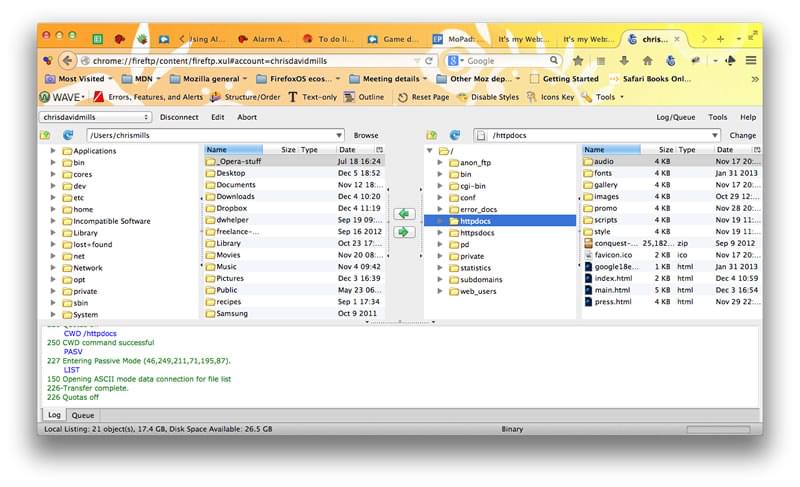
此外,你还需要一个 File Transfer Protocol (FTP) 程序(有关更多详细信息,请参阅 它要多少钱:软件)来将网站文件实际传输到服务器。FTP 程序差异很大,但通常,你必须使用托管公司提供的详细信息(通常是用户名、密码、主机名)连接到 Web 服务器。然后程序会在两个窗口中向你显示本地文件和网络服务器的文件,并为你提供来回传输文件的方法。
¥In addition, you will need a File Transfer Protocol (FTP) program (see How much does it cost: software for more details) to actually transfer the website files over to the server. FTP programs vary widely, but generally, you have to connect to your web server using details provided by your hosting company (typically username, password, hostname). Then the program shows you your local files and the web server's files in two windows, and provides a way for you to transfer files back and forth.

查找托管和域名的提示
¥Tips for finding hosting and domains
- MDN 不宣传特定的商业托管公司或域名注册商。要查找托管公司和注册商,只需搜索 "虚拟主机" 和 "域名"。所有注册商都会有一项功能,允许你检查你想要的域名是否可用。
- 你的家庭或办公室 internet service provider 可能会为小型网站提供一些有限的托管。可用的功能集将受到限制,但它可能非常适合你的第一次实验。
- 还有 新城市、谷歌网站、博主 和 WordPress 等免费服务。有时一分钱一分货,但有时这些资源对于你的初始实验来说已经足够了。
- 许多公司提供托管和域名。
使用 GitHub 或 Google App Engine 等在线工具
¥Using an online tool like GitHub or Google App Engine
有些工具可让你在线发布网站:
¥Some tools let you publish your website online:
- GitHub 是 "社会编码" 站点。它允许你上传代码存储库以存储在 git 版本控制系统中。然后,你可以在代码项目上进行协作,并且该系统默认是开源的,这意味着世界上任何人都可以找到你的 GitHub 代码、使用它、从中学习并改进它。GitHub 有一个非常有用的功能,称为 GitHub 页面,它允许你在网络上实时公开网站代码。
- 谷歌应用引擎 是一个功能强大的平台,可让你在 Google 基础设施上构建和运行应用 — 无论你需要从头开始构建多层 Web 应用还是托管静态网站。请参阅 如何在 Google App Engine 上托管你的网站? 了解更多信息。
这些选项通常是免费的,但你可能会超出有限的功能集。
¥These options are usually free, but you may outgrow the limited feature-set.
使用基于 Web 的 IDE,例如 CodePen
¥Using a web-based IDE such as CodePen
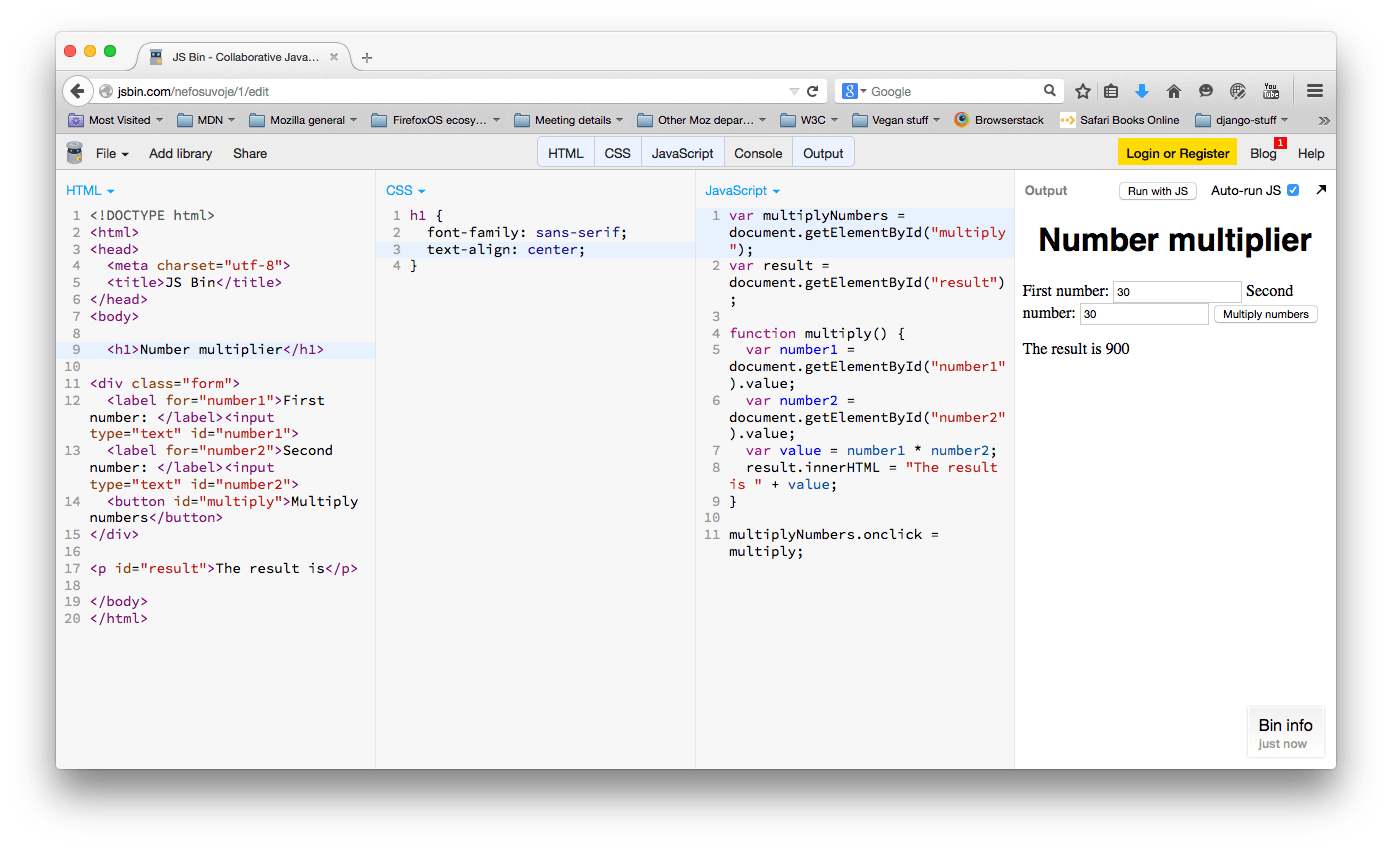
有许多网络应用可以模拟网站开发环境,允许你输入 HTML、CSS 和 JavaScript,然后将该代码的结果显示为网站 — 所有这些都在一个浏览器选项卡中进行。一般来说,这些工具相对简单,非常适合学习,适合共享代码(例如,如果你想与不同办公室的同事共享技术或寻求调试帮助),并且免费(对于基本功能)。他们将你渲染的页面托管在唯一的网址上。但是,功能有限,并且这些应用通常不提供资源(如图片)的托管空间。
¥There are a number of web apps that emulate a website development environment, allowing you to enter HTML, CSS and JavaScript, and then display the result of that code as a website — all in one browser tab. Generally speaking, these tools are relatively easy, great for learning, good for sharing code (for example, if you want to share a technique with or ask for debugging help from colleagues in a different office), and free (for basic features). They host your rendered page at a unique web address. However, the features are limited, and these apps usually don't provide hosting space for assets (like images).
尝试使用其中一些示例,找出最适合你的一个:
¥Try playing with some of these examples to find out which one works best for you:

通过 GitHub 发布
¥Publishing via GitHub
现在让我们看看如何通过 GitHub Pages 轻松发布你的网站。
¥Now let's examine how to easily publish your site via GitHub Pages.
- 首先,注册 GitHub 并验证你的电子邮件地址。
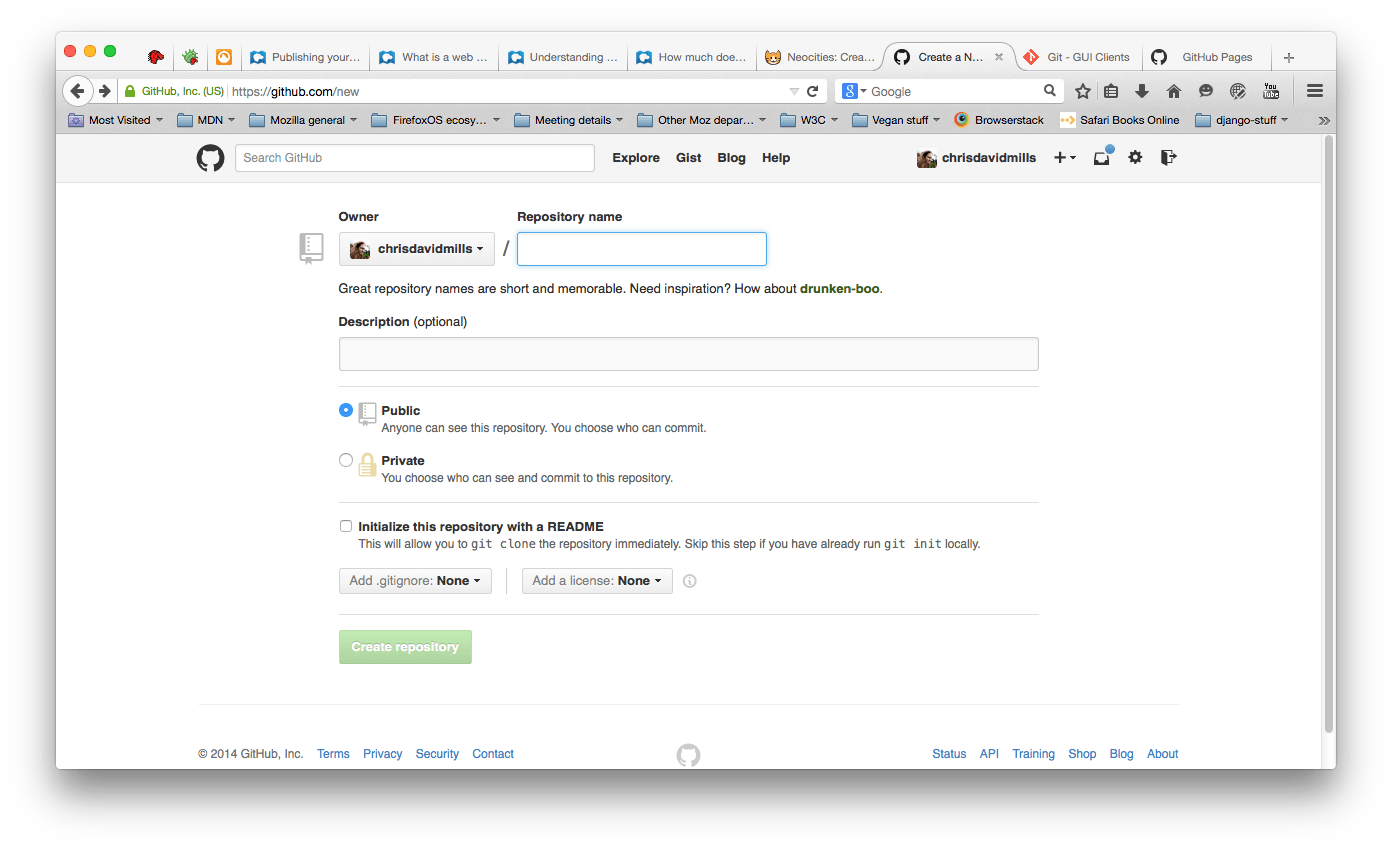
- 接下来,你需要 创建一个存储库 来存储文件。
- 在此页面的存储库名称框中,输入 username.github.io,其中 username 是你的用户名。例如,我们的朋友 Bob Smith 会输入 bobsmith.github.io。选中 "使用 README 初始化此存储库" 框。然后单击创建存储库.

- 将网站文件夹的内容拖放到存储库中。然后单击提交更改。
注意:确保你的文件夹中有
index.html文件。¥Note: Make sure your folder has an
index.htmlfile. - 将浏览器导航至 username.github.io 以在线查看你的网站。例如,对于用户名 chrisdavidmills,请转至 chrisdavidmills.github.io。
注意:你的网站可能需要几分钟才能上线。如果你的网站没有立即显示,请等待几分钟。再试一次。
¥Note: It may take a few minutes for your website to go live. If your website does not display immediately, wait a few minutes. Try again.
要了解更多信息,请参阅 GitHub 页面帮助。
¥To learn more, see GitHub Pages Help.
进一步阅读
¥Further reading
- 什么是网络服务器
- 了解域名
- 在网络上做某事要花多少钱?
- 部署网站:Codecademy 提供的一个很好的教程,更进一步,展示了一些额外的技术。