MathML fractions and roots
Relying on text containers, this article describes how to build more complex MathML expressions by nesting fractions and roots.
| Prerequisites: | Basic software installed, basic knowledge of working with files, and HTML basics (study Introduction to HTML.) |
|---|---|
| Objective: | To get familiar with MathML elements used for writing fractions and square roots. |
Subtrees of <mfrac>, <msqrt> and <mroot>
In the getting started with MathML article, we've already met the <mfrac> element to describe a fraction. Let's consider a basic example which adds new elements for roots (<msqrt> and <mroot>):
<math>
<mfrac>
<mtext>child1</mtext>
<mtext>child2</mtext>
</mfrac>
</math>
<br />
<math>
<msqrt>
<mtext>child1</mtext>
<mtext>child2</mtext>
<mtext>...</mtext>
<mtext>childN</mtext>
</msqrt>
</math>
<br />
<math>
<mroot>
<mtext>child1</mtext>
<mtext>child2</mtext>
</mroot>
</math>
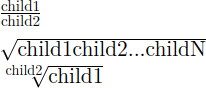
Below is a screenshot of how it is rendered by a browser:

- We already know that the
<mfrac>element is rendered as a fraction: The first child (the numerator) is drawn above the second child (the denominator) separated by a horizontal bar. - The
<msqrt>is rendered as a square root: its children are laid out like an<mrow>, prefixed by a root symbol √ and completely covered by an overbar. - Finally, the
<mroot>element is rendered as an nth root: The first element is covered by the radical symbol while the second element is used as the degree of the root and rendered as a prefix superscript.
Active learning: nesting different elements
Here is a simple exercise to verify whether you understood the relation between a MathML subtree and its visual rendering. The document contains a MathML formula and you must check all subtrees corresponding to a subtree in that MathML formula. Once you are done, you can inspect the source of the MathML formula and verify if it matches your expectation.
Stretchy radical symbols
As previously seen, the overbar of the <msqrt> and <mroot> elements stretches horizontally to cover their content. But actually the root symbol √ also stretches to be as tall as their content.
<math display="block">
<mroot>
<msqrt>
<mfrac>
<mn>1</mn>
<mn>2</mn>
</mfrac>
</msqrt>
<mn>3</mn>
</mroot>
</math>
Warning: Special math fonts are generally required to make that stretching possible, the previous example relies on web fonts.
Fractions without bar
Some mathematical concepts are sometimes written using fraction-like notations such binomial coefficients or Legendre symbols. It is appropriate to use an <mfrac> element to markup such notations. For fraction-like notations that don't draw a horizontal bar, attach a linethickness="0" attribute to the <mfrac> element:
<math display="block">
<mrow>
<mo>(</mo>
<mfrac linethickness="0">
<mn>3</mn>
<mn>2</mn>
</mfrac>
<mo>)</mo>
</mrow>
<mo>=</mo>
<mn>3</mn>
<mo>≠</mo>
<mfrac>
<mn>3</mn>
<mn>2</mn>
</mfrac>
</math>
Note: Although the linethickness attribute can be used to specify an arbitrary thickness, it is better to keep the default value, which is calculated from parameters specified in the math font.
Summary
In this lesson, we've seen how to build fractions and roots using the <mfrac>, <msqrt> and <mroot> elements. We noticed some special feature of these elements, namely the fraction and radical symbol. We've seen how to use the linethickness attribute to draw fractions without bars. In the next article, we will continue with basic math notations and consider scripts.