测试你的技能:图片和表单元素
本技能测试的目的是评估你是否理解 图片、媒体和表单元素在 CSS 中处理 等特殊元素。
¥The aim of this skill test is to assess whether you understand how special elements like images, media and form elements are treated in CSS.
注意:你可以在此页面上的交互式编辑器或在线编辑器(例如 CodePen、JSFiddle 或 Glitch)中尝试解决方案。
¥Note: You can try solutions in the interactive editors on this page or in an online editor such as CodePen, JSFiddle, or Glitch.
如果你遇到困难,可以通过我们的 沟通渠道 之一与我们联系。
¥If you get stuck, you can reach out to us in one of our communication channels.
任务 1
¥Task 1
在此任务中,你的图片溢出了框。我们希望图片缩小以适合框内,而没有任何额外的空白,但我们不介意图片的某些部分是否被裁剪。
¥In this task, you have an image that is overflowing the box. We want the image to scale down to fit inside the box without any extra white space, but we do not mind if some part of the image is cropped.
你的最终结果应如下图所示:
¥Your final result should look like the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.
任务 2
¥Task 2
在此任务中,你有一个简单的表单。你的任务是进行以下更改:
¥In this task, you have a simple form. Your task is to make the following changes:
- 使用属性选择器来定位
.myform内的搜索字段和按钮。 - 使表单字段和按钮使用与表单其余部分相同的文本大小。
- 为表单字段和按钮提供 10 像素的内边距。
- 为按钮指定背景
rebeccapurple、白色前景、无边框和 5px 圆角。
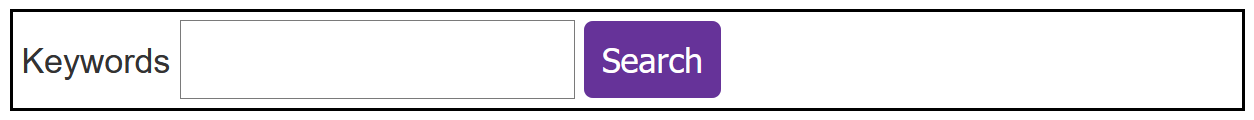
你的最终结果应如下图所示:
¥Your final result should look like the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.