测试你的技能:表格
该技能测试的目的是评估你是否了解如何 CSS 中的 HTML 表格样式。
¥The aim of this skill test is to assess whether you understand how to style HTML tables in CSS.
注意:你可以在此页面上的交互式编辑器或在线编辑器(例如 CodePen、JSFiddle 或 Glitch)中尝试解决方案。
¥Note: You can try solutions in the interactive editors on this page or in an online editor such as CodePen, JSFiddle, or Glitch.
如果你遇到困难,可以通过我们的 沟通渠道 之一与我们联系。
¥If you get stuck, you can reach out to us in one of our communication channels.
任务
¥Task
在 样式表 的课程中,我们以相当花哨的方式设计了一张表格。在此任务中,我们将设计相同的表格,但使用外部文章 网页版式:设计供阅读而不是查看的表格 中概述的一些表格设计的良好实践。
¥In the lesson on styling tables we styled up a table in a rather garish manner. In this task, we are going to style the same table, but using some good practices for table design as outlined in the external article Web Typography: designing tables to be read not looked at.
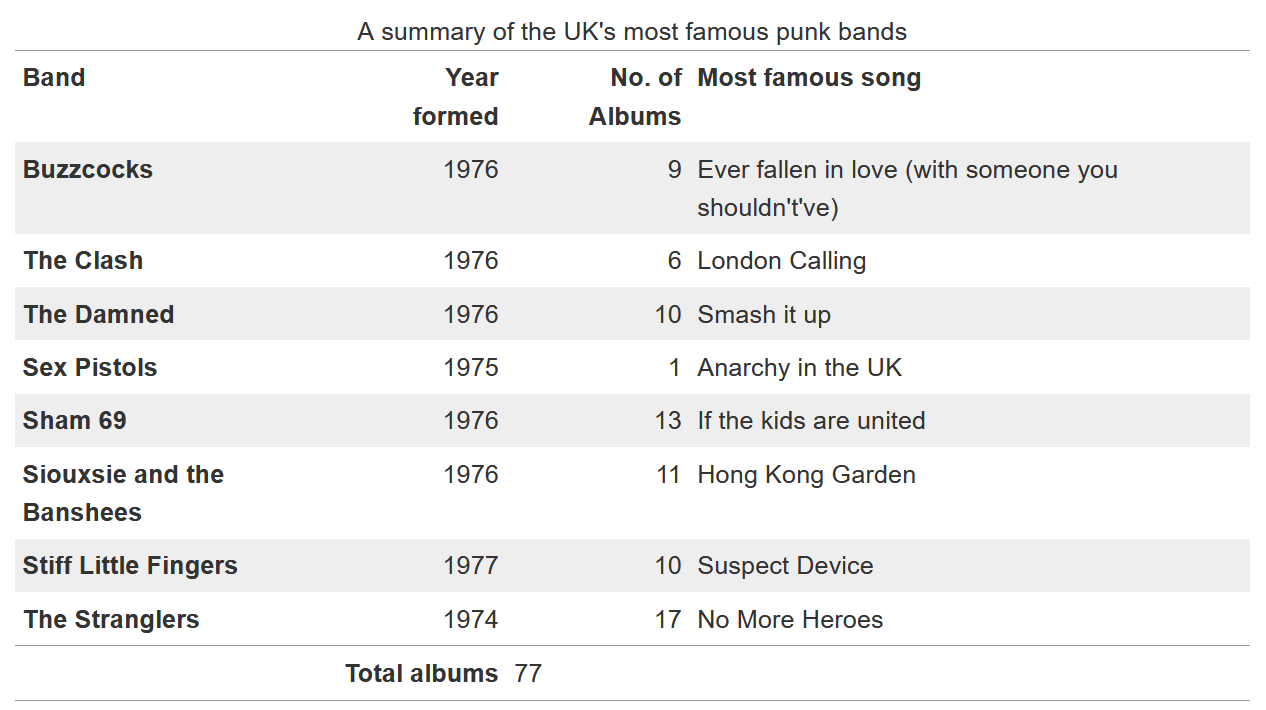
我们完成的表格如下图所示。有多种方法可以实现此目的,但我们建议你遵循本教程中使用的类似模式来执行以下操作:
¥Our finished table will look like the image below. There are a number of ways that you can achieve this, but we suggest you follow similar patterns as used in the tutorial to do the following things:
- 将
0.3em的填充添加到表标题和数据中,并将它们与单元格的顶部对齐。 - 将包含数字的列的标题和数据右对齐。
- 将包含文本的列的标题和数据向左对齐。
- 添加十六进制颜色
#999的 1 像素顶部和底部实心边框,以及页脚上方相同颜色的 1 像素实心边框。 - 删除表格元素边框之间的默认间距以获得预期结果。
- 使用十六进制颜色
#eee对主表的每个奇数行进行条纹。

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
附加问题:
¥Additional question:
- 你可以采取哪些措施来使表格布局的行为更加可预测?想想默认情况下表格列的大小如何,以及我们如何更改此行为以根据标题的宽度调整列的大小。
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.