测试你的技能:书写模式和逻辑属性
该技能测试的目的是评估你是否了解如何 使用 CSS 中的书写模式和逻辑属性处理不同的文本方向。
¥The aim of this skill test is to assess whether you understand how to handle different text directions using writing modes and logical properties in CSS.
注意:你可以在此页面上的交互式编辑器或在线编辑器(例如 CodePen、JSFiddle 或 Glitch)中尝试解决方案。
¥Note: You can try solutions in the interactive editors on this page or in an online editor such as CodePen, JSFiddle, or Glitch.
如果你遇到困难,可以通过我们的 沟通渠道 之一与我们联系。
¥If you get stuck, you can reach out to us in one of our communication channels.
任务 1
¥Task 1
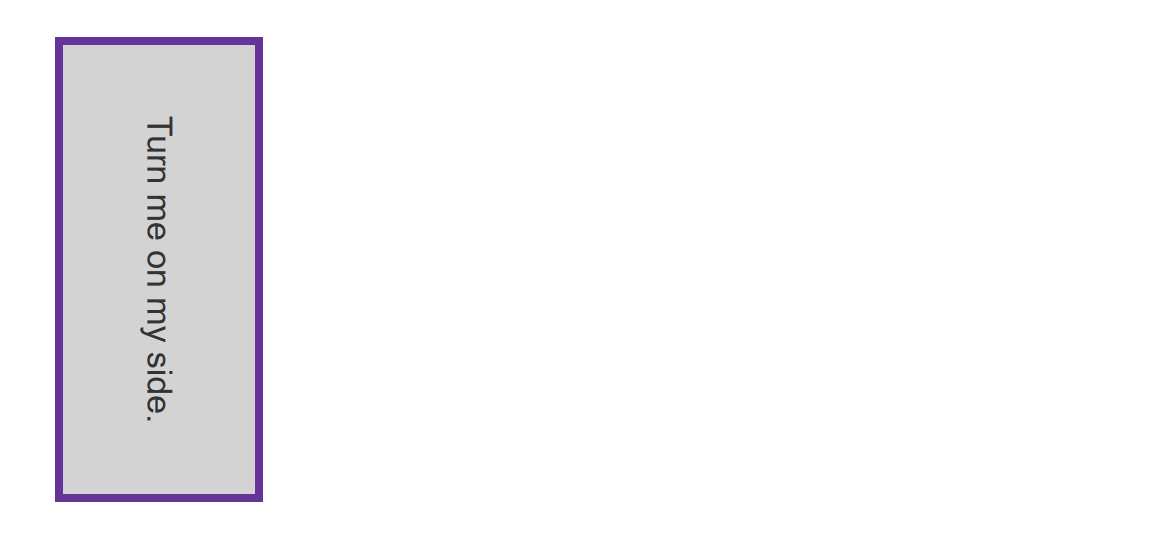
在此任务中,该框以水平书写模式显示。你可以添加一行 CSS 来更改它,使其使用从右到左文本的垂直书写模式吗?
¥In this task, the box is displayed with a horizontal writing mode. Can you add a line of CSS to change it so it uses a vertical writing mode with right to left text?
你的最终结果应如下图所示:
¥Your final result should look like the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.
任务 2
¥Task 2
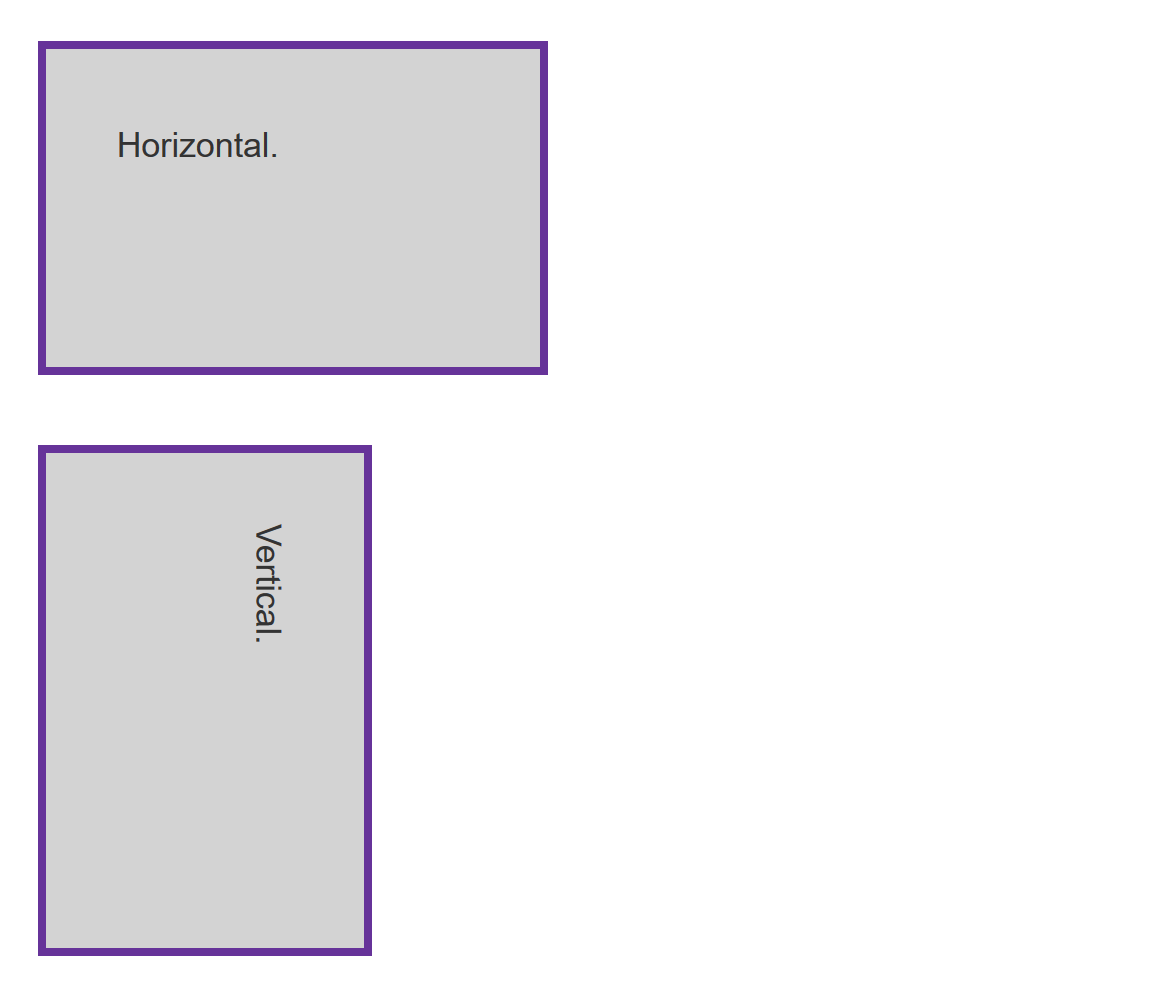
在此任务中,我们希望你使用逻辑属性替换 width 和 height,以便在垂直旋转时保持框的 aspect ratio。
¥In this task, we want you to use logical properties to replace width and height in order to maintain the aspect ratio of the box as it is turned vertically.
你的最终结果应如下图所示:
¥Your final result should look like the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.
任务 3
¥Task 3
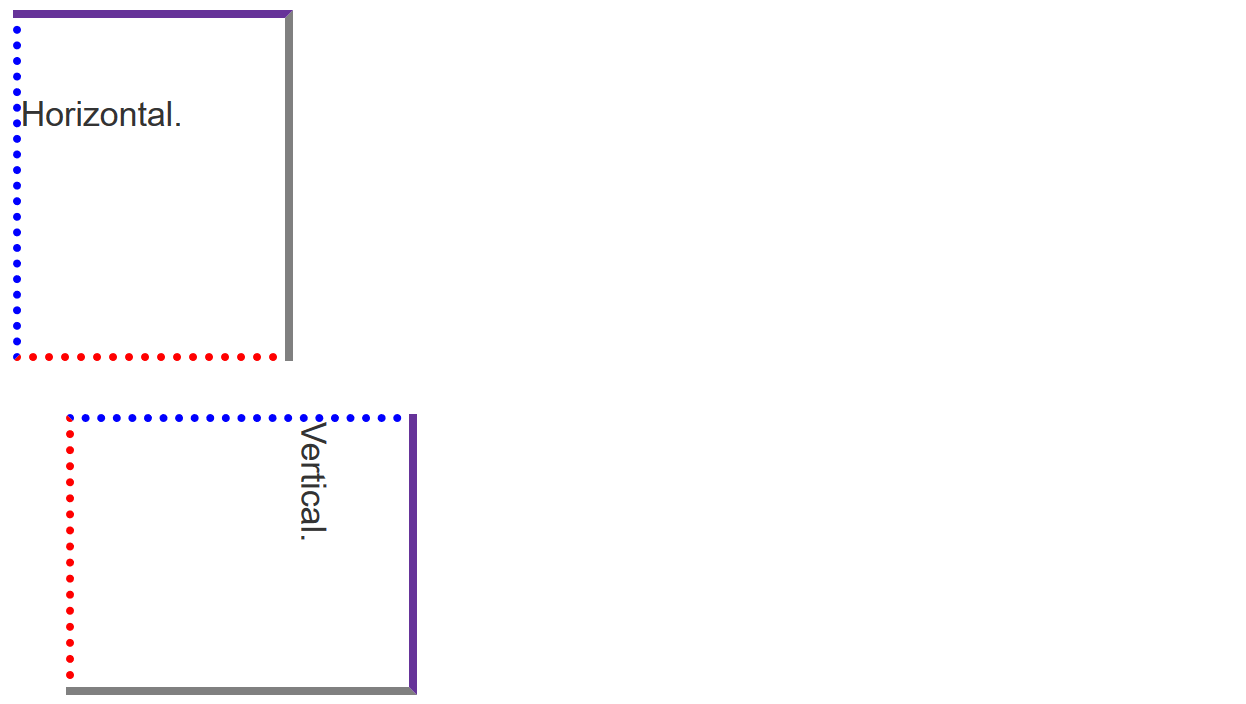
在此任务中,我们希望你使用边距、边框和填充属性的逻辑版本,以便框的边缘与文本相关,而不是遵循顶部、左侧、底部和右侧。
¥In this task, we want you to use logical versions of the margin, border, and padding properties so that the edges of the box relate to the text rather than following top, left, bottom and right.
你的最终结果应如下图所示:
¥Your final result should look like the image below:

尝试更新下面的实时代码以重新创建完成的示例:
¥Try updating the live code below to recreate the finished example:
下载此任务的起点 在你自己的编辑器或在线编辑器中工作。
¥Download the starting point for this task to work in your own editor or in an online editor.